If you are interested in ways to spend less time around coding, this article presents how low code tools can help you. Also, you will find 10 examples of low code tools that you can use for web development. Let's see!
What is Low Code?
Low-code development means creating apps and websites using minimal code and it is a way to accelerate the development process. Low-code development platforms are usually based on drag and drop features and starter designs that can be deployed and used as powerful business apps and websites. These platforms are helping on the coding side and also with the quick setup and deployment.
Are Low Code Tools the Future of Web Development?
Some say that low-code platforms allow you to develop and deploy applications ten times faster than conventional methods. These tools have been around for a long time, with some of the ideas reaching back into the 1970s. They can be useful for certain types of simple and/or narrowly-focused apps, but are not for everything. For now, at least.
Taking into account the growing gap between developer supply and demand, it’s expected that low code tools will get even more popular as their adoption doesn’t require any special qualifications.
In this article, we will analyze ten best low code tools that can help web developers get started easier with their web projects. Using them, all you have to do is pick a stunning template and add your client's branding and needs to it. See for yourself.
Our Low Code Tools Examples
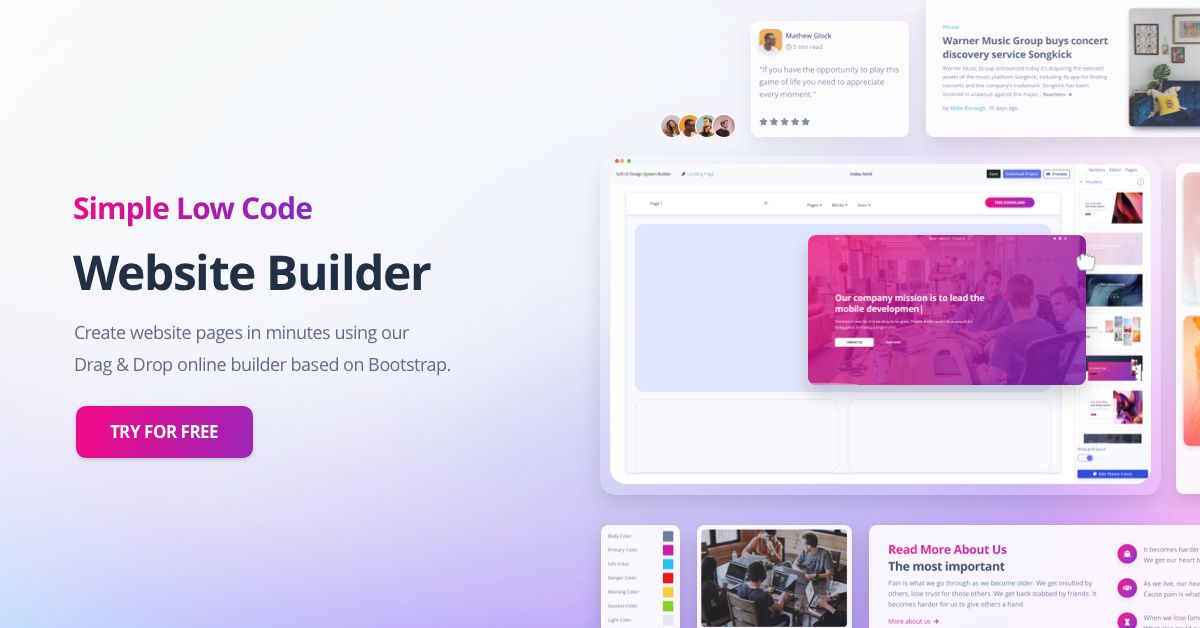
Soft UI Design System Builder

Now you can build your pages faster and easier with our stunning Drag and Drop website builder - Soft UI Design System Builder. It comes with a beautiful starter theme inspired by Soft UI design system, which is Creative Tim's bestseller for 2022.
The code is based on Bootstrap and when you select the appropriate components and Bootstrap settings, you can download source files in order to start combining front-end with back‑end.
Try now for Free 😍 (PRO version available for more features)
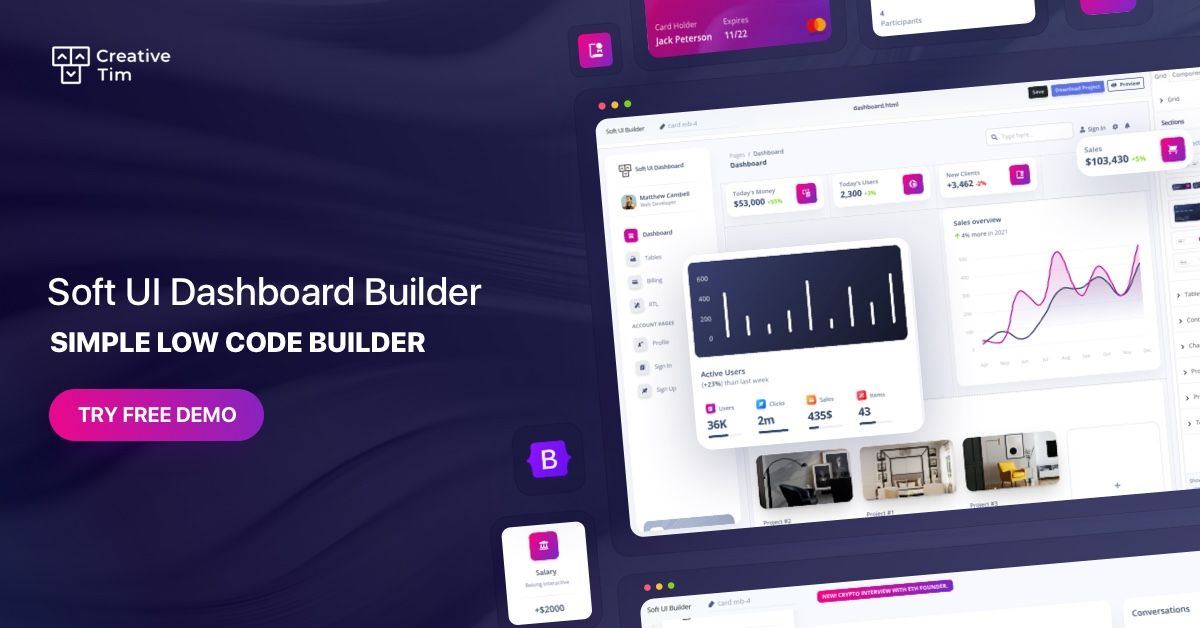
Soft UI Dashboard Builder

Based on the same stunning design system, Soft UI Dashboard Builder is built by Creative Tim for developers and no coders who are looking to create amazing dashboards. The builder comes with hundreds of components grouped into the most frequent categories, like navigations, headers, and more.
Try now for Free 😍 (PRO version available for more features)
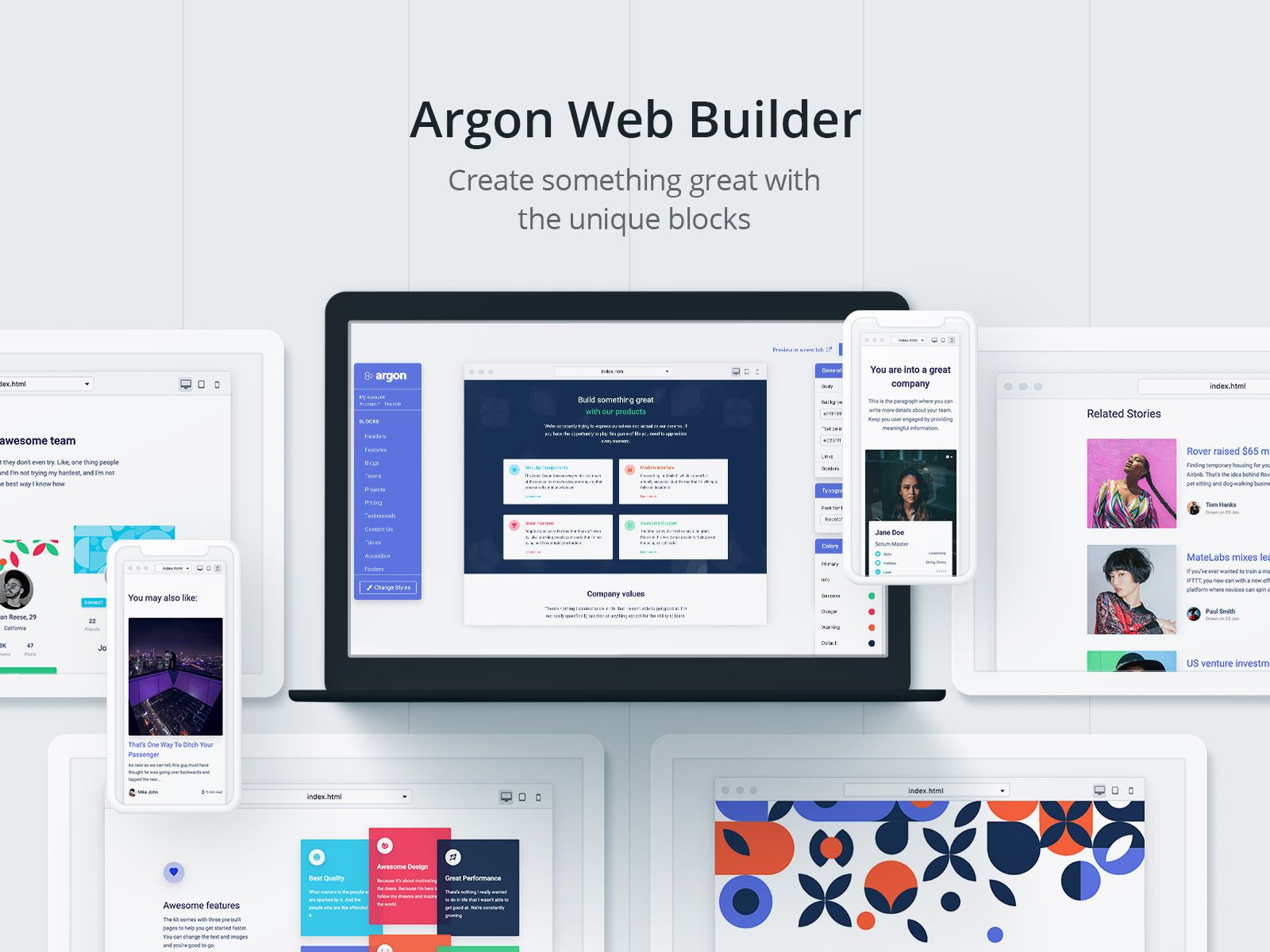
Argon Low Code Builder

Argon Low Code Builder will help you create amazing web pages with a feeling inspired by Creative Tim's Argon design system. It is easy-to-use and requires only three easy steps:
- Choose the blocks
- Customize with Brand colors
- Download the source code
Try now for Free 😍 (PRO version available for more features)
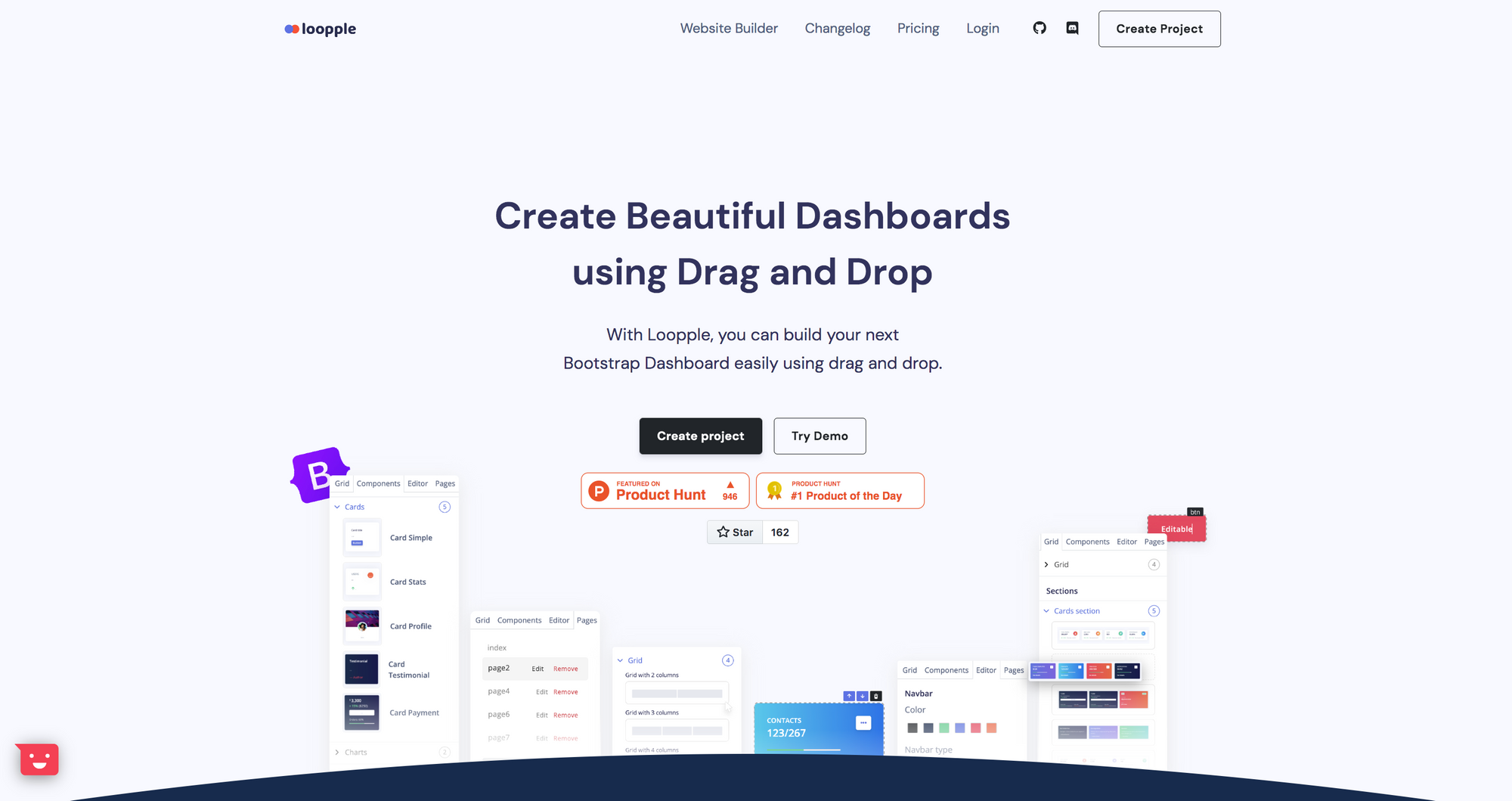
Loopple

Loopple is a low-code website builder that streamlines web development with over 650 components and support for frameworks like Tailwind, React, and Bootstrap. Its user-friendly builder and ready-made templates make it perfect for both beginners and pros, simplifying the creation of stylish websites and dashboards.
Try now for Free 😍 (PRO version available for more features)
Carrd

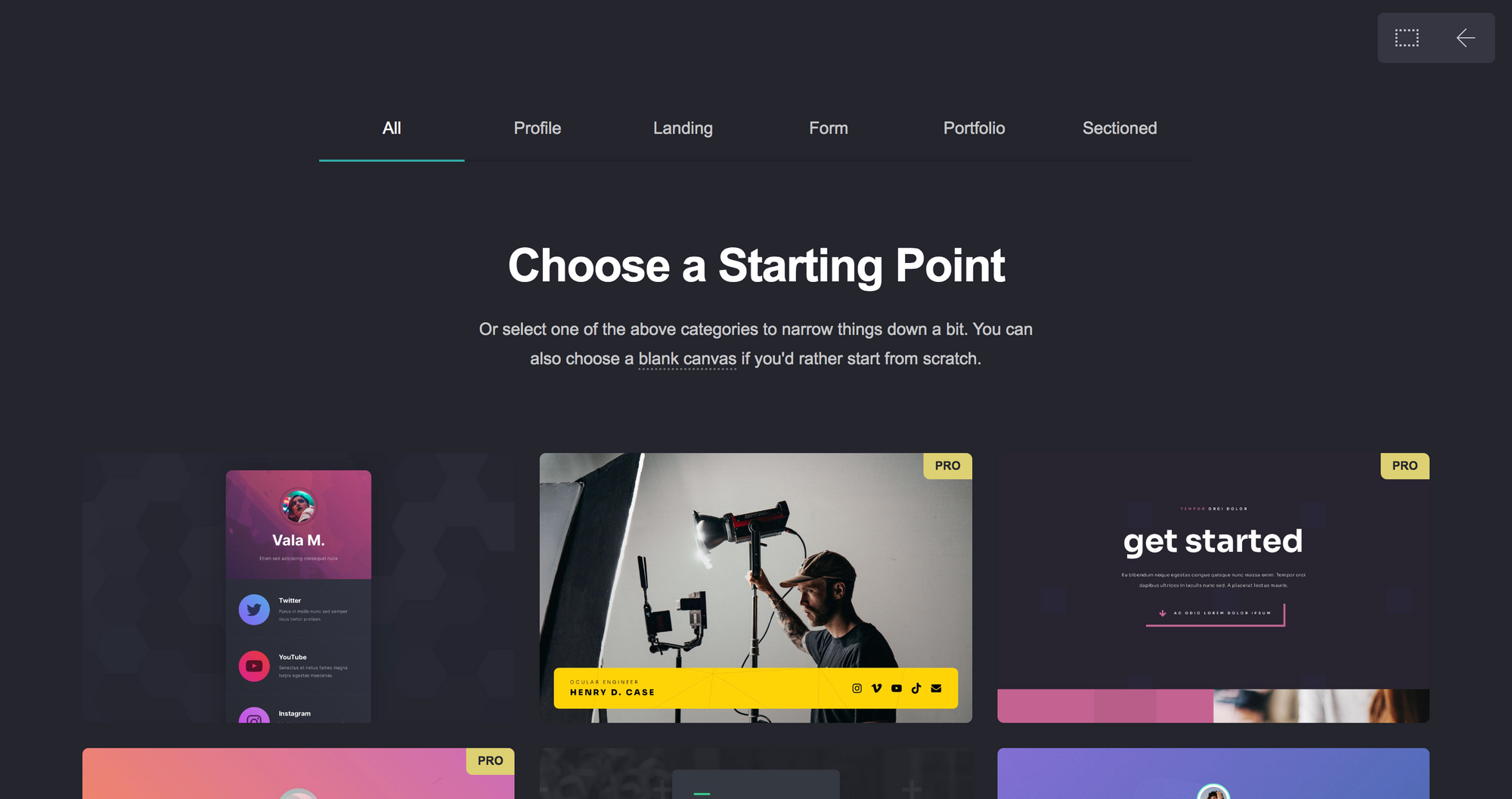
With Carrd you can build one-page sites for pretty much anything. Whether it's a personal profile, a landing page to capture emails, or something a bit more elaborate, Carrd has you covered. It is easy to use, responsive, and comes with dozens of templates.
Try now for Free 😍 (PRO version available for more features)
Super

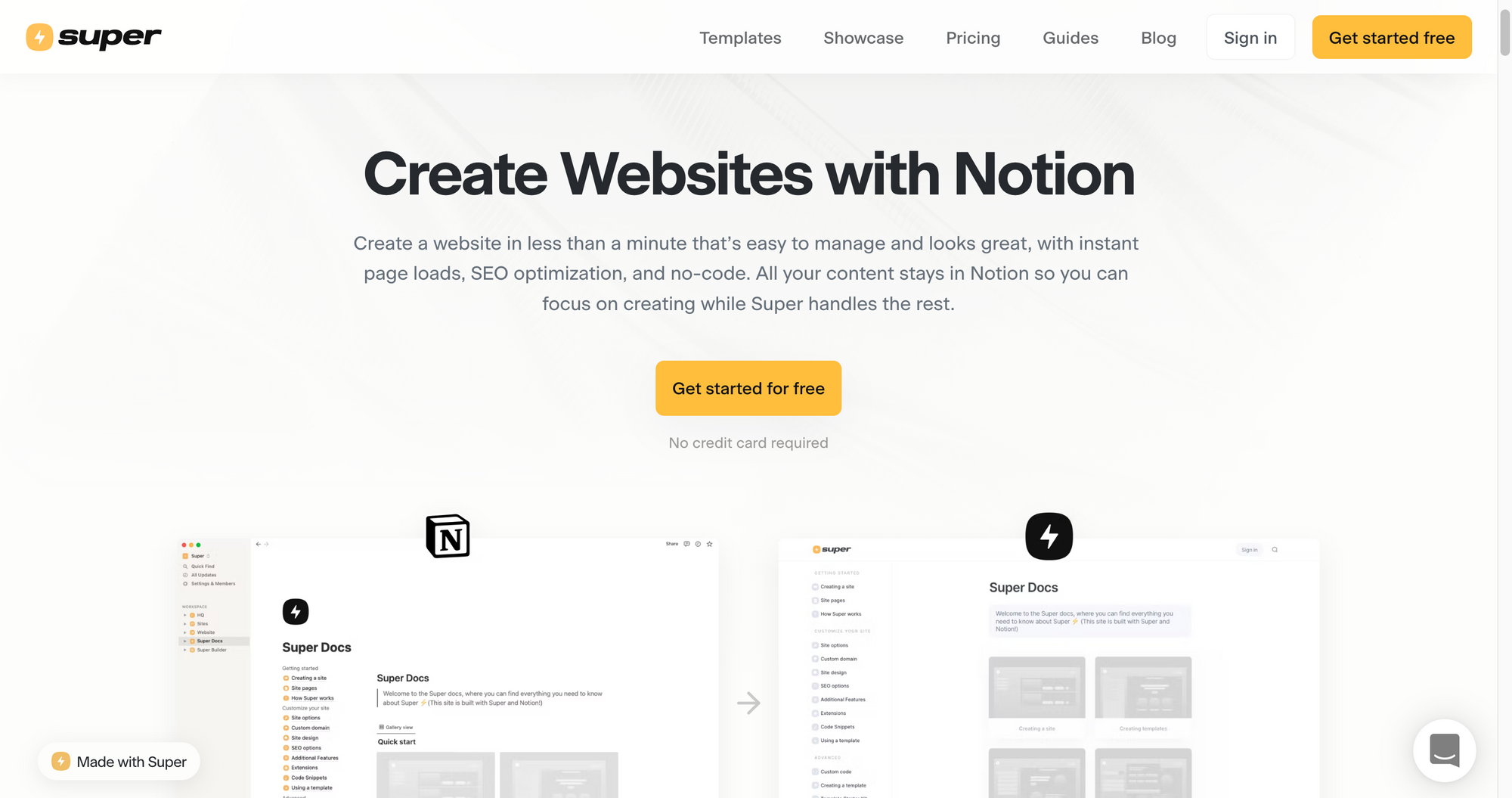
Super is a low code tool that creates websites with Notion. It takes your Notion pages and turns them into a high-performing, fast, SEO-optimized website. This means you manage your content in Notion and you manage your site in Super. Well, actually, Super takes care of most of the website building automatically, and this is what makes using Super feel magical.
Try now for Free 😍 (PRO version available for more features)
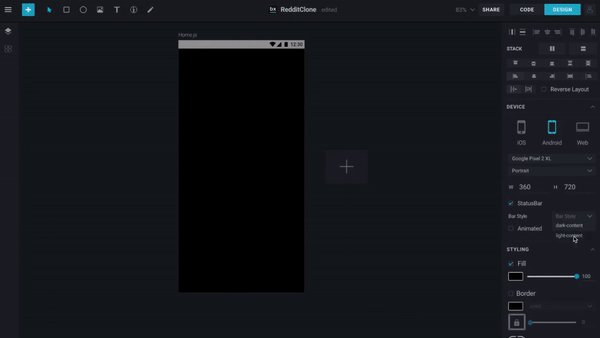
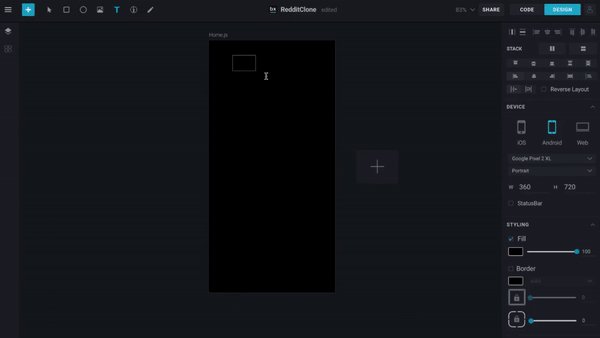
BuilderX

BuilderX is a browser-based design tool that converts Sketch designs to React Native & React. Practically, you have Designers and Developers on one platform. It has a range of components to make the design process easier. You can also create custom UI and use them across the project. Amazing, right?
Try now for Free 😍 (PRO version available for more features)
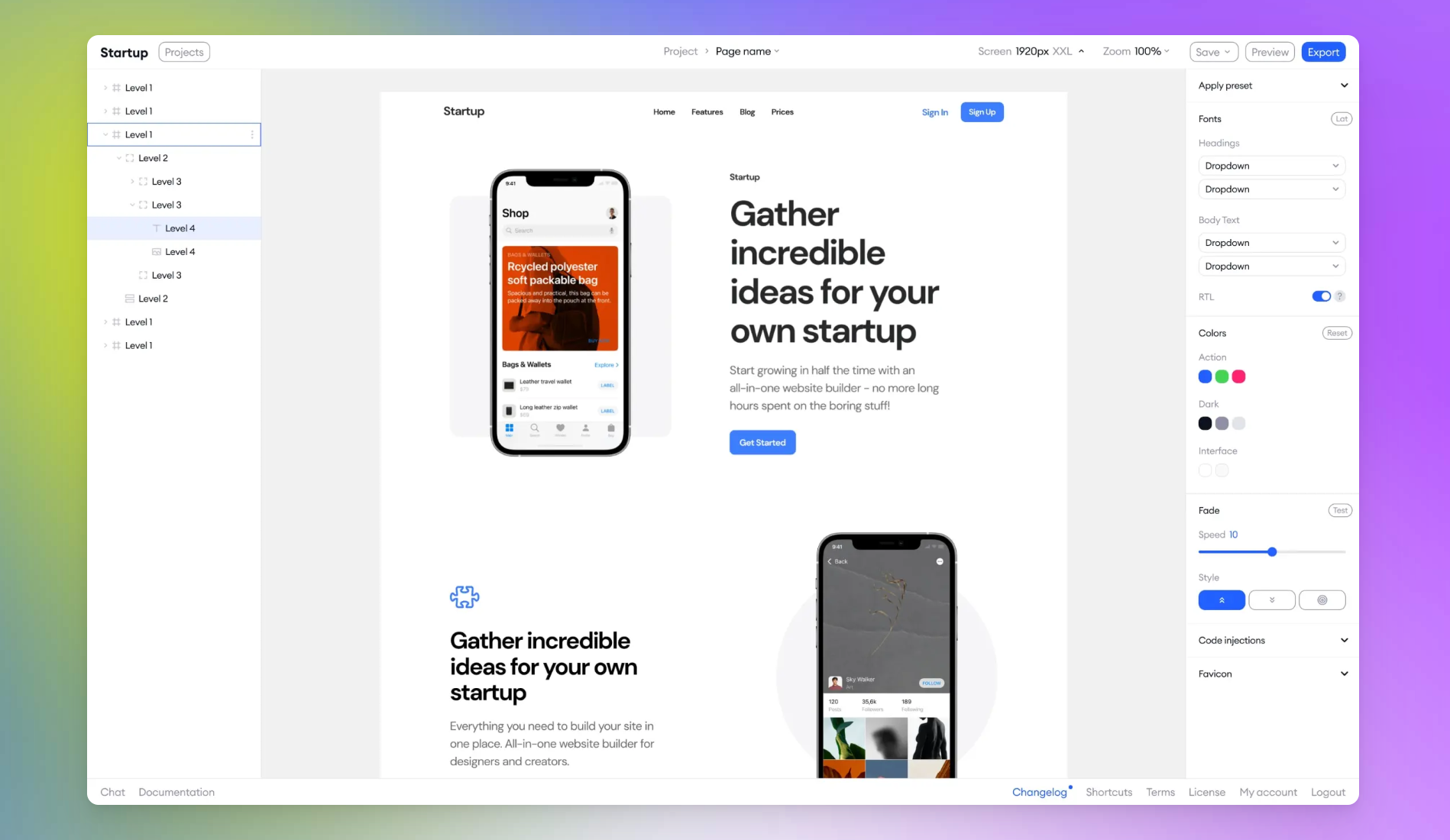
Startup

Startup by Designmodo is a powerful online editor that enables you to add, clone, move or customize design elements in any pre-designed block. Each element has lots of possibilities, so you can easily make any landing page layout your own.
Try now for Free 😍 (PRO version available for more features)
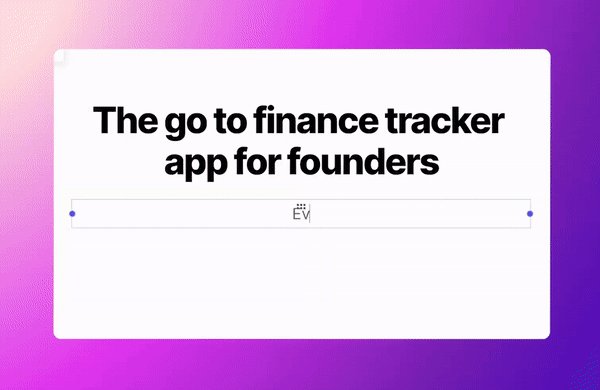
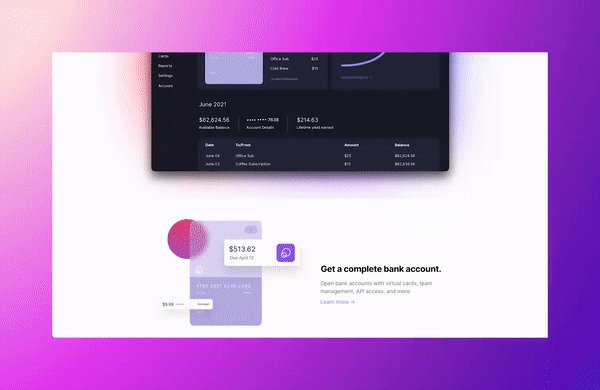
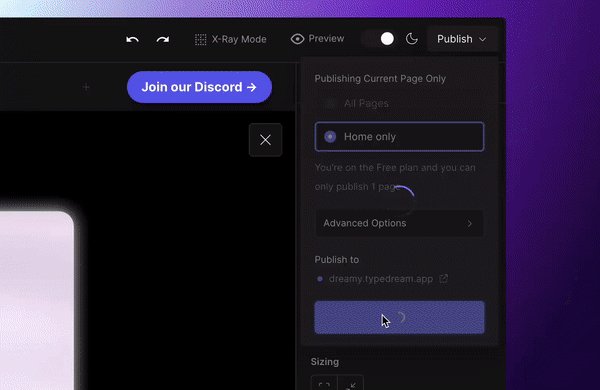
Typedream

Typedream is everything you need to build & design modern websites. You can add gradients, cards, and glassmorphism effect with one click. It is simple to deploy and easy to use.
Try now for Free 😍 (PRO version available for more features)
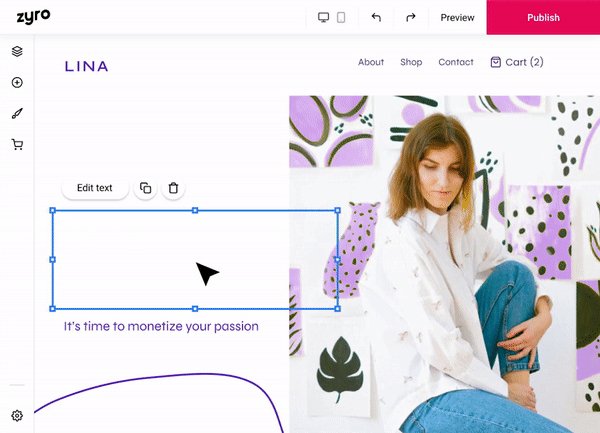
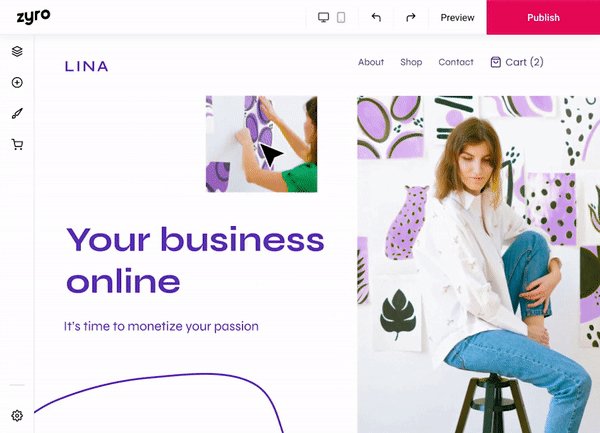
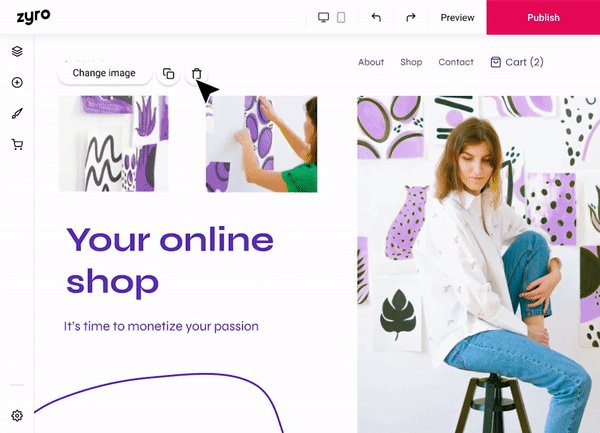
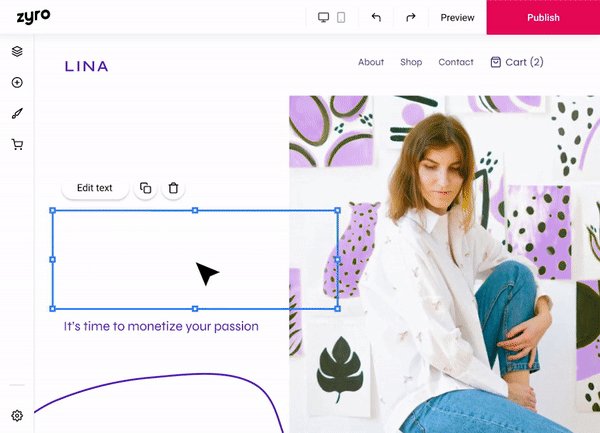
Zyro

Zyro lets you create a personal or lightweight business site without much fuss. With Zyro, you can build attractive and functional pages, and create e-commerce shops, but it also has a few standout features—including a copy generator and a logo-building tool—that remove much of the need for professional assistance.
Pricing: from $2.99 /mo (Free version not included)
Final Thoughts
Organizations are quickly adopting new technologies in order to adapt to rapidly changing markets and increased expectations around customer experience. In order to meet these needs, web developers need to be able to develop processes and applications quickly, and low-code is how that is being accomplished.





