"You never get one more chance to make a first impression," says Will Rogers.
UX/UI design helps you have a great impression and add more significance to your mobility. While developing the UI using Illustrations is an intelligent choice, it makes it easier for you to hook up with advanced functionalities. Mobile apps and sites are not opting for the new concept of "represent in place of telling stories through boring text."
The age of boring information and user manuals is coming to an end. Now website users prefer visualized content, and one of the most reasonable ways of creating the UI/UX is through illustrations. It is a perfect option, especially when presenting tricky notions and opinions through visual renditions.
Furthermore, it makes it easier for web development companies or designers to build a chronology for platform users, enabling them to create more promising decisions. In this article, you will get a quick glimpse of what illustrations are, ways to use them, the role of illustration in mobile app design, and more. Read till the end to clear all your doubts right here.
What Are Illustrations? Benefits You Can't Avoid

An illustration is a pictorial arrangement of methods, text, and terms. It is a picture that provides transparency, support, and improved ideas that people get from different data sources, which often come in a state of the text. Its primary purpose is to help all the users guess some things more reasonably.
Illustrations have been integrated into various print stuff such as posters, magazines, and other materials. This field then got support from animated characters and visual productions. With the advent of tech and tools, illustration improved much amazingly and became popular due to its flexibility and inventiveness. It is used in more number of apps and websites these days as it provides individuals with lots of advantages like:
- It makes it easier for you to attract more users;
- It helps to add a graphical and vibrant impression to the UI;
- Improve visual ranking;
- Trigger the pictorial analogies, shades, and conditions;
- Allows you to engage users with visual effects, information, and more.
An illustration provides a visual understanding of operation, background, and movement. Additionally, it contributes to characterized stories and enhances interaction as the visual content helps deliver the message and provides data. Therefore, illustrations are compelling aspects while designing and creating mobility solutions and websites.
You need to identify your potential customers and materialize with the visions that help users steer, complete goals, and achieve the development's tone. Undoubtedly illustrations provide backend developers and designers with many perks and make their tasks much more convenient than ever before.
Different Ways to Use Illustrations for Mobile App Designs
An illustration is worth thousands of phrases. However, people in the ancient age also used pictures to explain complex things; visual things make it straightforward for them to deliver their message with a single image. More than 90% of the data individuals share is in graphical form as it is easy to understand, according to a T-sciences report on how humans process visual data.
Hence it will not be wrong if we conclude that illustrations are an impressive tool. You can use it in various ways to catch the eyes of the users. To help you use it effectively, we have listed some of the top methods of using the illustrations below.
Theme
One of the best and proven ways to use illustrations is to utilize them as a Theme. It helps to make the effect more emotional for viewers when they come across your mobile app. This can help designers save time, introduce an engaging environment, and build an impressive experience.
Rewards
You can consider using illustrations in the form of rewards to enhance the gamification adventure. You can engage your customers with winning trophies, awards, and much more.
Onboarding
Few essential measures and methods that help an individual comprehend the outcome are termed onboarding. Besides making it new to understand the product, it provides excellent support when individuals need to understand your platform's unique functionalities and newly added features.
Entertainment

The primary use of entertainment illustration is to amuse your potential customers. However, there are a few phases when users love to vend with humor and sentiment rather than dealing with boring content every time.
Tutorial
Want to instruct app visitors to perform specific tasks? Then tutorial illustration is the best option. It makes it easier for you to offer step-by-step process tutorials to users that instruct them about the use and procedures of your brand mobile app. Furthermore, this design helps to make the mobile app user-friendly; readers who avoid boring text will definitely find it more interesting for the users.
Mascots
It becomes easier for mobile app designers to add embodiment to the UI/UX. It acts as a mediator between the app visitors and UI. Mascots appear real, which makes them noteworthy for the user interface.
All the above-listed ways are best when you are thinking of using illustration for your app design. It is one of the proven ways to explain complicated things to visitors. Many have understood the importance of illustrations in mobile app design and have started using them; you can also use them to leverage various perks.
It helps you to engage more users and stand out from your competition. Every one of us knows that visual content has a better effect compared to text content; hence, representing illustrations in your mobile app in multiple ways can help you enjoy the perk of success.
Why Use Illustrations While Designing Your Next App?
According to a PWC report, what helps you improve your customers' experience is a customer-friendly user interface, convenience, and speed. Hence it becomes vital to keep all aspects in mind while designing and deploying the app for your business. Furthermore, it becomes crucial that your customers find everything hassle-free on your mobile app; they hate it when it's complicated to search for what they are looking for.
Also, ensure that your mobile app and site work in the best possible manner; it doesn't take much time to load on users' devices. More than half of the users prefer to abandon the site if it takes more than 3 seconds on their device; make sure its loading speed is fast. But what matters the most is the user interface; if your app fails to impress the visitors at first glance, then there is an excellent chance that they will never visit it ever after; hence make sure to make your UI/UX design attractive for them.
Now you might be thinking about how you can improve your user interface to provide the best user experience, right? There are lots of methods to do the same, but the most effective one is using illustrations. Ensure to include it in your app development process while designing and deploying your branded app, as it can provide you with many perks. Want to know which are they and why you must use an illustration for mobile app UI/UX design? Then check a few of the top listed reasons right here.
Helps to Create Visual Triggers
Most people these days prefer visual content over textual one. Moreover, images, gifs, and other visual content help to attract more eyes. Hence designers and coders have to keep this fact at the center of focus while preparing the architecture of a mobile app or website; this can help them come up with user-friendly and best-performing solutions that help brands attract new customers and retain old ones.
Provides Effective Graphic Support
Images and other visual content prove to be a better tool for interacting with customers. Users can utilize the illustrations to identify what the content is about and what further steps to be taken. But it becomes crucial for you to use the illustrations that help you deliver the right message to them. Make sure that your illustrations match the message that you want to deliver to your brand.
Best of Creating Stories
You can engage more users with engaging illustrations; you can also use them to tell a success story of your brand. Designers can use illustrations in the best possible manner to make the mobile app more attractive for users to encourage them to spend more time on the site or app.
Provides Uniqueness and Creative Harmony
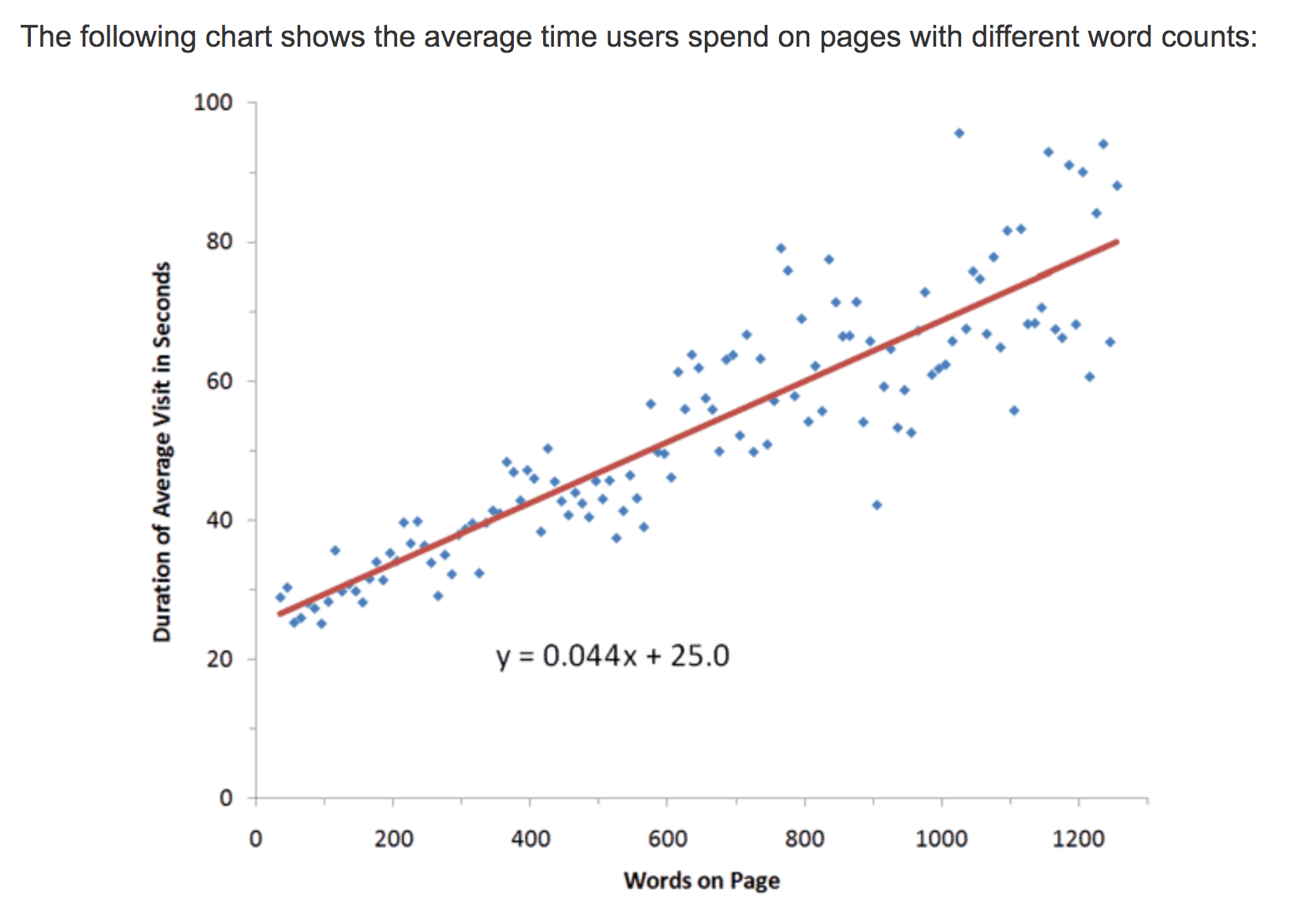
NNGroup report says that users do read very little; they read less than 28% of words during their visit. However, they are more likely to spend more time on your mobile app and website if it contains visual effects.

As the web is becoming a competitive space, it becomes crucial for brands to have a memorable impression on their customers' minds, and illustrations are one of the effective ways to do the same.
Many brands use illustration as it offers them a creative theme and uniqueness. For example, Slack provides users with an engaging user interface when they land on the homepage. You can also ask designers to include something similar to make your mobile app more attractive for users.
Makes it Easier for You to Set Vibrant Attraction
The graphical metaphor is one of the best ways to set emotional appeal to your mobile app, helping you engage more users. For example, Asana, a work management software, uses impressive illustrations to show users what next step to perform and creates more emotional appeal.
Boost Desirability of the Project
Customer illustrations boost the value of your mobile app. Use illustrations that help visitors understand your product and encourage them to order it. Satisfied project illustrations also ensure that coming back customers who feel pleasure in collaborating with the project.
Memorable and Catchy
Many times users feel frustrated when they have to read boring content to understand what is your product and how it is useful for them? At such times illustrations act as a game-changer. Hence it becomes critical for you to design catchy and memorable illustrations that grab users' interest and encourage them to spend some extra time on your branded solution.
Effective for Making Animated Videos
What if you want to explain a few of the complicated concepts to your targeted users? Or just want them to take on your product journey? You can simply do it using animated videos; it is the well-known and trendy way.
According to a Business Wire report, more customers these days view animated videos on different platforms. The craze of animation is increasing, so using it to display your product or other things can prove to be a better option.
Visual Metaphors Help Make Design More Engaging
Make your design more engaging for users with visual metaphors. Basecamp also uses cartoon-style illustrations to add more tangibility to their product; you can also prefer to do the same to make the appearance more pleasing for users.
Everything you include in your illustrations, like shades, lines, cartoon characters, and more, dramatically affects viewers' sentiments; hence, choose to keep your targeted audience as a central focus.
Having a memorable impression on mobile app visitors' minds is not easy anymore as the competition has increased significantly. It is better to rely on the experts of illustrations that appropriately execute the idea and designs. Moreover, you need to find new ways and implement them to boost your reach on the web and encourage individuals to visit your branded solution and spend more time over it.
Wrapping it Up
Most people these days are more fond of watching visual content than reading boring text, isn't it? Yes, of course, even you and I love to watch videos to understand brand products or services. Most of us leave the app or site which only contains boring content.
Instead, we love to prefer the ones that have images, gifs, animated videos, and text. Hence it becomes vital for enterprises to focus on making their branded platform more attractive and engaging, and one of the best ways to do this is by using illustrations.