We've all seen this firsthand over the past few years, website owners pushing the boundaries to get their audiences and visitors excitedly scrolling through their platforms, and it's no mystery why – The longer visitors linger on their websites, the higher the chances to close more deals and gain new subscriptions.
That's why, in this current market landscape, websites need to take a little more work than just delivering information in order to keep their guests hooked and engaged for longer, and what better way to do that than investing in an interactive web design?
So if you want to create an eye-catching website that resonates with your audience and boosts user engagement like crazy, then you've come to the right spot!
Ready for some hands-on work? Let's jump right in.
What exactly means Interactive Web Design?
As the name suggests, interactive web design refers to creating websites that engage your visitors and offer them a unique and personalized experience. It includes animation elements, dynamic content, engaging feedback tools, and everything in between that's likely to supercharge the user experience.
The bottom line of interactive web design is to craft websites that excel in both form and function. It should provide a neat and attention-grabbing interface while also offering an easy-to-use platform that makes it a no-sweat for users to navigate and deeply engage with the website.
But here's the catch: interactive features are not a one-size-fits-all solution for every website out there, and it's not hard to see why. Every brand has its own unique characteristics and might require a customized approach. That’s why we recommend you go the extra mile and do your homework to pick your website's most fitting interactive features.
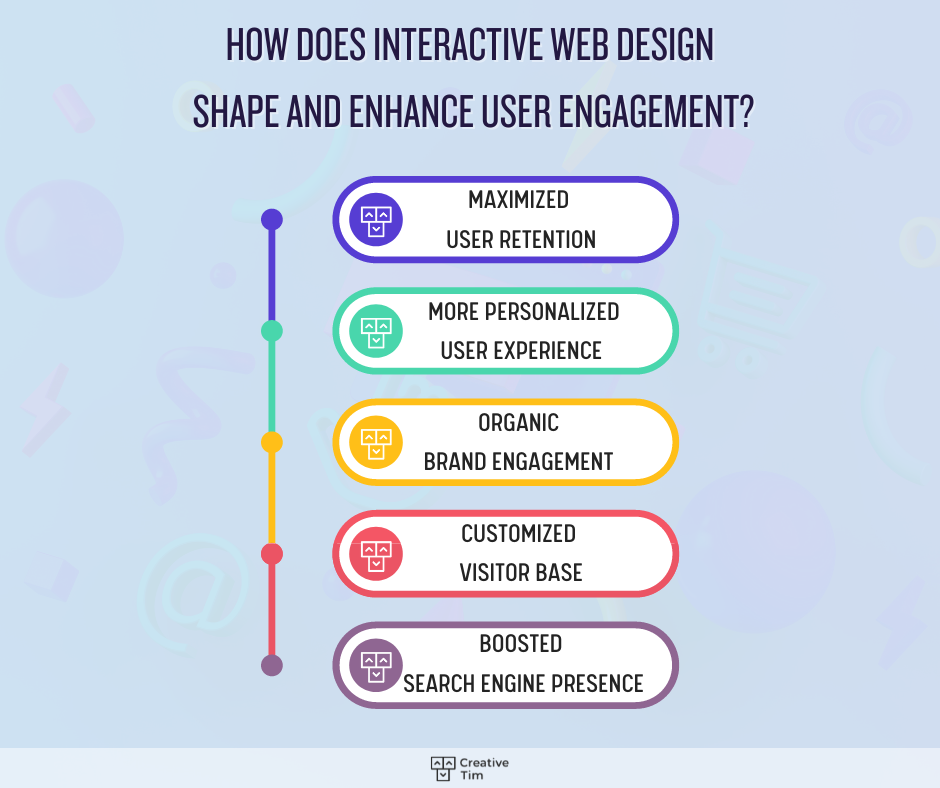
How Does Interactive Web Design Shape and Enhance User Engagement?
Now that we have made a fair amount of effort explaining the role of interactive web design in engaging visitors and enhancing their user experience. Let's take this one step further and give you additional reasons why interactive web design is more powerful than you might think.
Ready to take the plunge and learn more? Let's dive right in!

Maximized User Retention
To kick off our list of reasons, we've got to talk about user retention. Interactive web design not only entices visitors to interact with the animated content but also encourages them to spend their time navigating through the site. The end result of this? Higher conversion rates, reduced bounce rates, and, most importantly, repeated visits.
More Personalized UX
You've heard it before, but we'll say it again, the essence of an interactive web design is delivering a unique and hassle-free user experience. So when visitors land on your platform and witness the innovative elements you bring to the table, a deep sense of customization is established, ultimately leading to a powerful brand positioning.
Let's suppose a packaging design platform that uses a visually-appealing interface and displays a plethora of customized results based on visitor input. Customers specify their industry, product type, and packaging preferences, and they'll be presented with tailored packaging solutions.
For example, for clients in the food and beverage industry, the website showcases eco-friendly packaging design options. Meanwhile, for customers operating in the fashion and apparel sector, the website suggests stylish and trend-setting product packaging design options—all featured with eye-catching animation effects.
This level of personalization reflects the brand identity and moves the needle for the user experience.
Organic Brand Engagement
Interactive website design is a major factor in brand engagement, and creativity is the name of the game! It not only helps brands to showcase their core values, imagination, and one-of-a-kind offers but also creates a long-lasting impression on the audience; as users interact with the website, they form positive associations with the brand, a concept often referred to as product-led user engagement (pardon the jargon). But in simple terms, you won't have to do any heavy lifting to boost your brand engagement since every aspect is organically leveraged.
Customized Visitor Base
As the saying goes, "nothing happens by chance”, that’s exactly what applies to your target audience after visiting your eye-catching website.
By this point, they've already been introduced to your products and established some level of connection with your brand. So if you happen to provide them with new opportunities to deepen that connection further, the shift from a random visitor to a loyal customer becomes inevitable.
And if you thought that's all, gear up! This will help you develop some sort of buyer personas and well-thought-out patterns to gain an insightful understanding of your audience and also refine your conversion process.
Boosted Search Engine Presence
Do you know what every search engine prefers? A website packed with invaluable insights and data. The best part is that an interactive website makes it easy for you to incorporate a sea of keywords within its interface, giving you a serious competitive edge in the search engine arena. And if you want to take it up a notch, consider leveraging GCP cost optimization tools to optimize your website's infrastructure and resource allocation. This ensures that your interactive website loads quickly and provides the user experience that search engines love.
See? Super easy to stay ahead of the curve and supercharge your brand awareness.
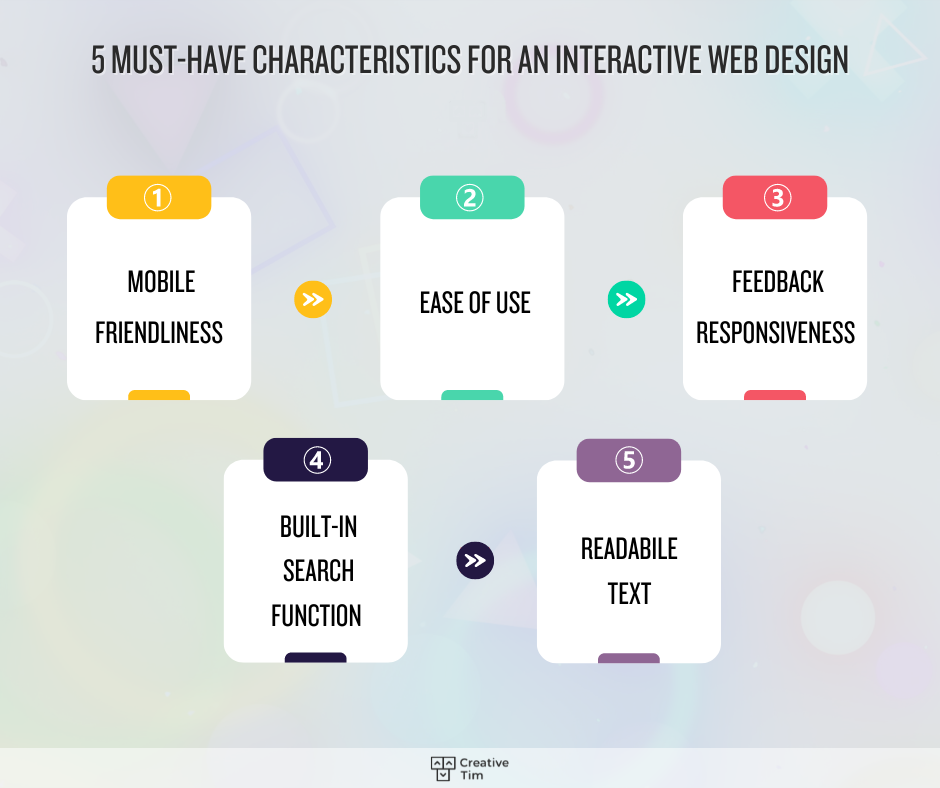
5 Must-Have Characteristics for an Interactive Web Design

Certain characteristics are indispensable for a website to be interactive, and as a site owner or a digital marketer, it's crucial to prioritize them before randomly proceeding with any web development or upgrade.
Here are a few of the most common characteristics high-quality websites incorporate into their platforms.
1. Mobile-friendliness
Numbers don't lie— Exploding Topics reveals that over half of website traffic (55%) comes from mobile devices, and these numbers are always on the rise, so don't try to reinvent the wheel.
To boost your website's traffic and engagement, remember to make it mobile-friendly and compatible across various screen sizes, this is a make-or-break factor! So sorry to tell you if you neglect this feature, you'll end up losing most of your leads and even getting slapped with SEO fines.
There are multiple tools you can use to scan your website and determine its mobile optimization status, this will help you address any platform issues and streamline user experience on mobile devices.
2. Ease of Use
The First aspect to consider before creating any digital product is the usability of the user interface because, at the end of the day, what you really want is a product that's not just comprehensive but also super user-friendly.
After all, no visitor wants to deal with a steep learning curve! So focus on offering an intuitive UI from the get-go. Not only does this attract new users, but it also helps spread positive word-of-mouth about your website and services.
3. Feedback Responsiveness
Time response is one of the major characteristics that your interactive web design should focus on. So even if your products can help with all of those things your website visitors are struggling with, it won't make much of a difference, if you don't offer round-the-clock support. In a nutshell, your website needs to be there for them whenever they need assistance.
The response time in the feedback falls ideally between 0.1 to 10 seconds, this timeframe is likely to skyrocket the conversion rate and improve your website's reputation.
4. Built-in Search Function
It might sound exaggerated, but a built-in search function can tremendously impact your interactive web design, especially if it's powerful enough to find what your audience is searching for instantly.
Having a search bar that recommends products based on FAQs and search queries can be an absolute game-changer that could sway the audience's choice regarding their next buying decision.
For optimal results, position the search bar in a prominent spot and keep it functional every time.
5. Readability
Even if your web design is top-notch, it only tells you part of the story. That's why you shouldn't underestimate the power of text.
Words deliver the message your audience needs to hear. But it doesn't stop there! Even search engines recognize this fact and consider your site's text when ranking it.
Need some ideas to make your website readability stand out? Check out these tips below:
- Structure your text with headings, subheadings, lists, and so on.
- Use easy-to-read colors that are harmonious. And in case you need help, try out color scheme generators.
- Pick fonts that look clear and readable. Don't use a variety of fonts, stick to a maximum of three.
- Leave some empty space on your website (white space), so your text has room to breathe.
- Keep your UI neat and simple.
Now that we have covered all the characteristics your interactive web design should contain, it's time to move on to our next section: How can you optimize your website for more interactivity? Well, we’re here to show you!
How to Optimize Your Website for More Interactivity?
Now comes the fun part. In this section, we'll guide you through some design and functionality elements likely to supercharge your user engagement.
Ready for some hands-on work? Let's walk the walk.
Preloaders
It's not cliché to say that users consider slow page speed as a negative experience, and here is when preloaders come to your rescue, these animated graphics and icons are displayed on a website when users experience a delay in loading a current page.
They inform users that the website is working and content is on its way while also keeping them entertained during the waiting period.
Preloaders come in various forms, such as spinning wheels, progress bars, animated icons, and even custom animations like the example below created by Elisa.

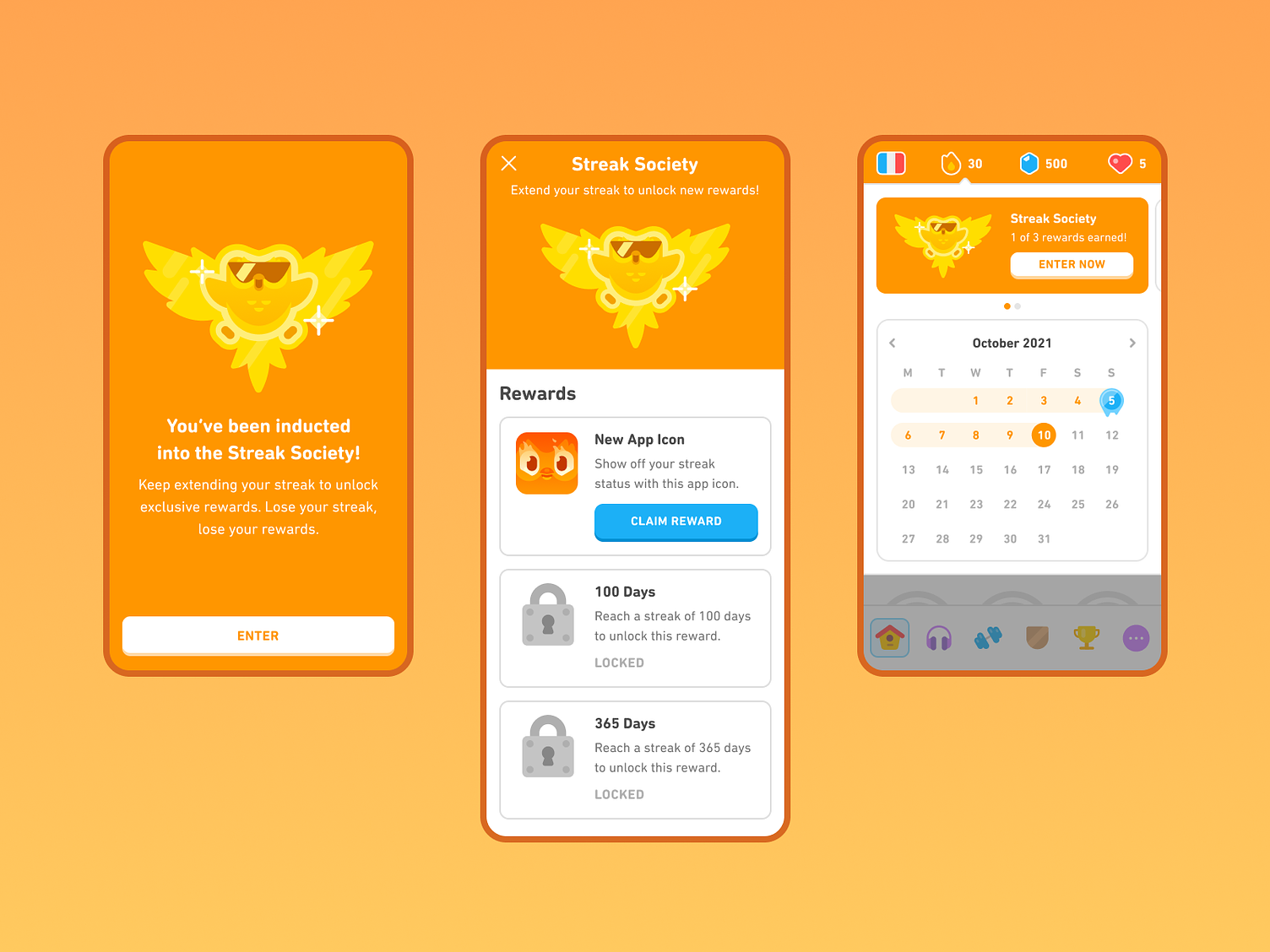
Gamification
Why not gamify your website? This technique consists of including game-like mechanics in the user experience, such as badges, challenges, levels, and rewards to non-gaming platforms.
The essence of gamification lies in the idea of "combining business with pleasure" for website owners by making the user journey more interactive and encouraging visitors to spend a longer time on their websites. The takeaway from all of this? Achieving a deeper level of user engagement and loyalty
Gamification can be found on various types of websites. Let's take Duolingo, a language-learning app, as an example. It offers badges and points whenever a user completes new courses or quizzes. A brilliant way to add excitement and motivation to the language learning journey!

Micro interactions
Let's break it down for the 10 folks unfamiliar with it: micro animations are these fun little animations you often see on web pages and user interfaces.
Micro animations take the user experience to a whole new level by helping users navigate through the interface and providing them with visual feedback, all while adding a touch of fun and interactivity.
Take a look at the example below, where you can see when a user clicks to enable audio, a brief transition effect takes place and adds a subtle touch of fun to the process.

Animated Scrolling
Animated scrolling is an interactive web design technique that makes the webpage content move gradually and smoothly when a user scrolls up or down the page.
Unlike the traditional scrolling we know (which jumps suddenly from one position to another), animated scrolling aims to create a more visually pleasing effect for users.
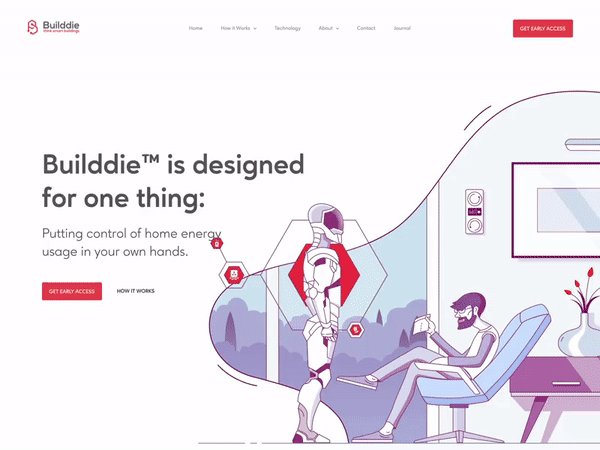
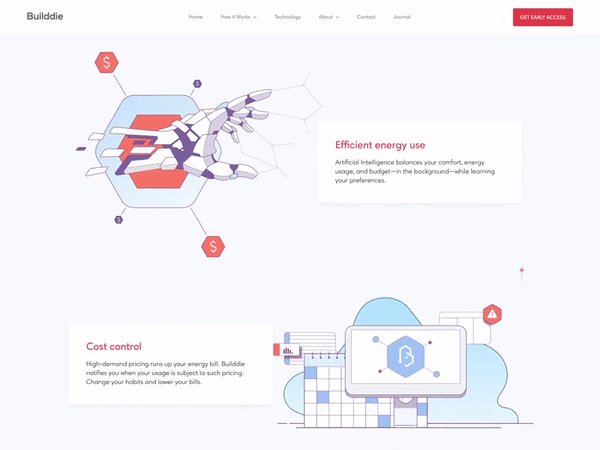
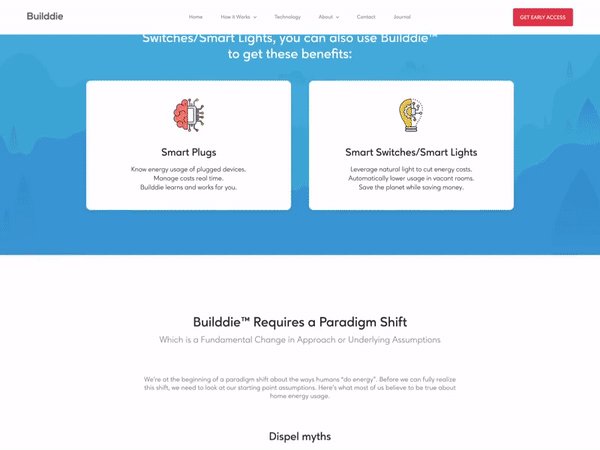
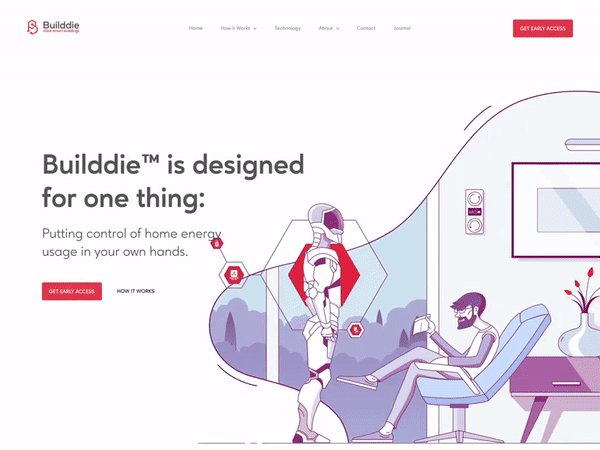
Builddie set the bar very high with their animated scrolling webpage, where we can see how they display their array of services. The content glides into view as users scroll, creating a sense of continuity, a fantastic source of inspiration to elevate your website's aesthetics and create an engaging user experience.

Hover Over Effect
Let's wrap it up with our final element is the hover-over effect. It's a well-known web design technique that involves changing the appearance of a button, link, or image when users hover their mouse pointer over it.
This technique is widely implemented in modern web design to actively engage users and draw their attention to key products and important elements on a website.
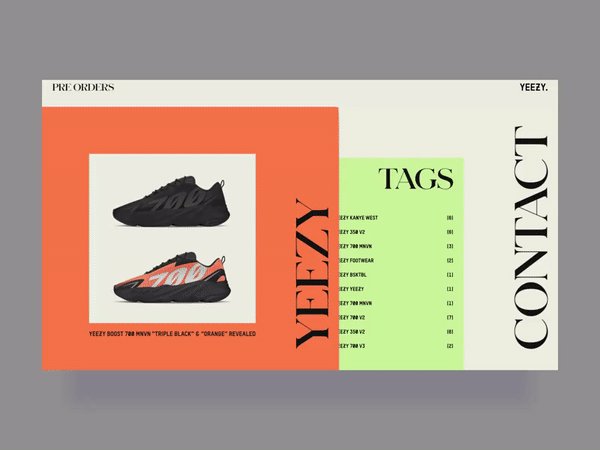
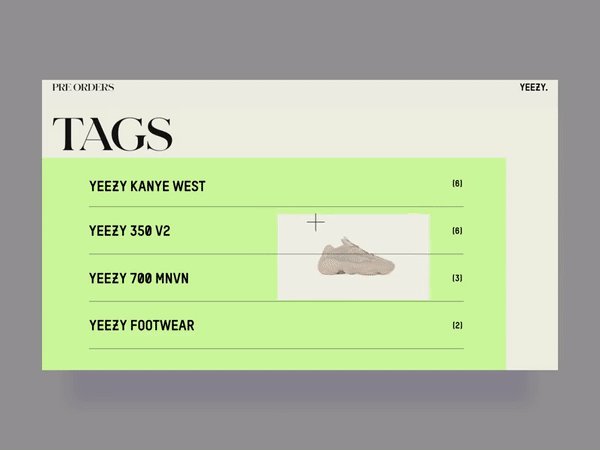
Hover over can take different forms, ranging from a color shift and change in size to the display of additional information. The creative team of Zanjo has done an incredible job materializing this concept in their work, as showcased below.

Now It’s Over To You
At this point, we believe we've done our best to cover all the essential aspects of web design. But the truth is that we can keep saying the word "interactive web design" as many times as we want, but it won't do much for you if you and your digital marketing team don't take action to set up an interactive website. And if you’re looking for the best solution, look no further, Creative Tim!
Creative Tim is on a mission to create and share thousands of themes and templates for every website across different industries.
If this isn't a clear signal to start using Creative Tim today to make your website more appealing, we genuinely don’t know what is!
Also, if you are interested in learning how to create the UI/UX for your website or mobile, check Fundamentals of Creating a Great UI/UX book by Creative Tim!
Author Bio:
Amine Boussassi is a marketing manager at Hustler Ethos, He is enthusiastic about productivity, project management tools, and everything in between. His overarching mission revolves around empowering companies to achieve high rankings on Google.