Are you looking for some inspiring tailwindcss examples to jumpstart your next project? Look no further! In this article, we have compiled a list of 10+ free Tailwind CSS templates and resource examples that showcase the power and versatility of this popular CSS framework.
What is Tailwind CSS?
Tailwind CSS is different from frameworks like Bootstrap, Foundation, or Bulma because it is not a UI kit, and it does not have default themes or built-in UI components. It is a very powerful framework in terms of customization, of course, if you don’t mind the repetition in your markup, because you can make any website you can imagine. Therefore you are the design “Captain”.
According to the official website, it is a utility-first CSS framework for rapidly building custom designs. Tailwind CSS is a highly customizable, low-level CSS framework that gives developers all of the building blocks they need to build bespoke designs without any annoying opinionated styles.
The Ultimate UI/UX Design Course - Take the UI/UX best practices to the next level with our fully coded examples included! ⏰ 80% OFF Special Offer
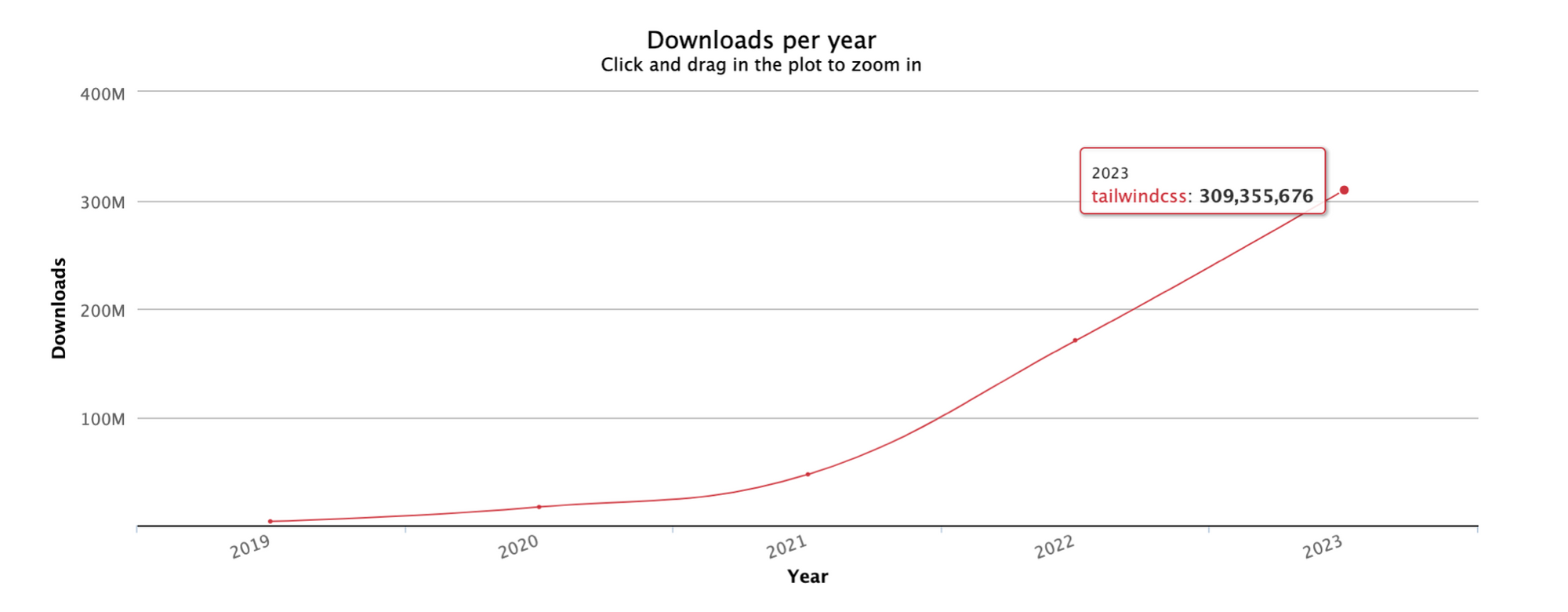
But just how popular is Tailwind CSS? The growth has been exponential. In 2023 alone, the framework saw over 309 million downloads, making it one of the most rapidly adopted CSS frameworks today. Its incredible rise can be attributed to its developer-friendly features and highly customizable nature.

What is the advantage of the Tailwind CSS framework over Bootstrap?
Even though Bootstrap is an older and consistent framework, Tailwind CSS is gaining nowadays popularity among developers. Its first version was released less than 4 years ago and it already has almost 200k Google searches per month.
The features that make it grow so fast are:
- Highly customizable
- Quick setup
- Versatile
- There is no JavaScript. And because of that, you can easily bind it with any JavaScript framework of your choice
We believe that the most important advantage is that while most Bootstrap websites look pretty much the same, Tailwind CSS websites can have your unique stamp. 😊
Tailwind CSS templates & resources examples
If you’ve already started to use this awesome framework, or you are just curious about how it is working, here are some examples of templates and components based on Tailwind CSS.
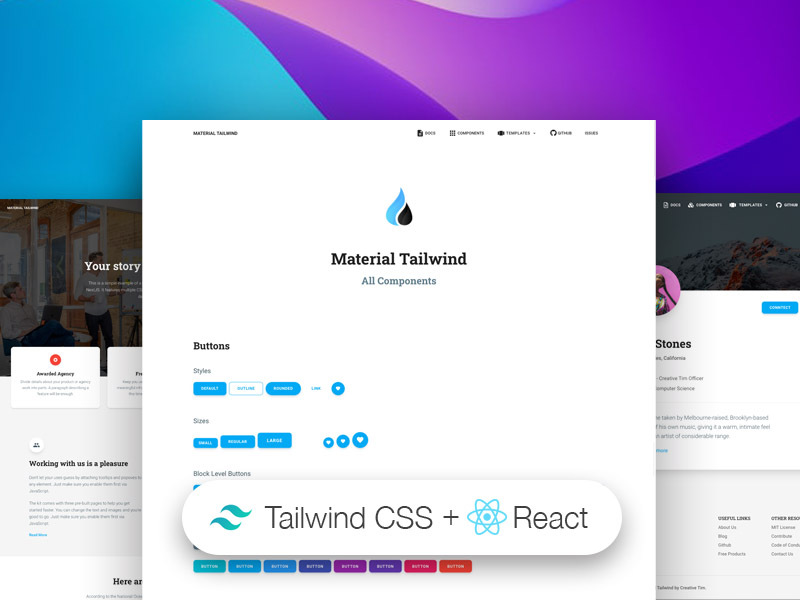
Material Tailwind
Download Live Preview Get Hosting
Material Tailwind is an easy to use components library for Tailwind CSS and Material Design. Its components can be used with different popular frameworks like React and HTML. Angular and Vue.js versions are coming soon. Material Tailwind comes with a lot of fully coded examples that help you get started faster.
Features:
- HTML & React Fully Coded Components like Buttons, Inputs, Modals, and more.
- Awesome Color palette and Realistic Shadows included
- Easy to understand documentation
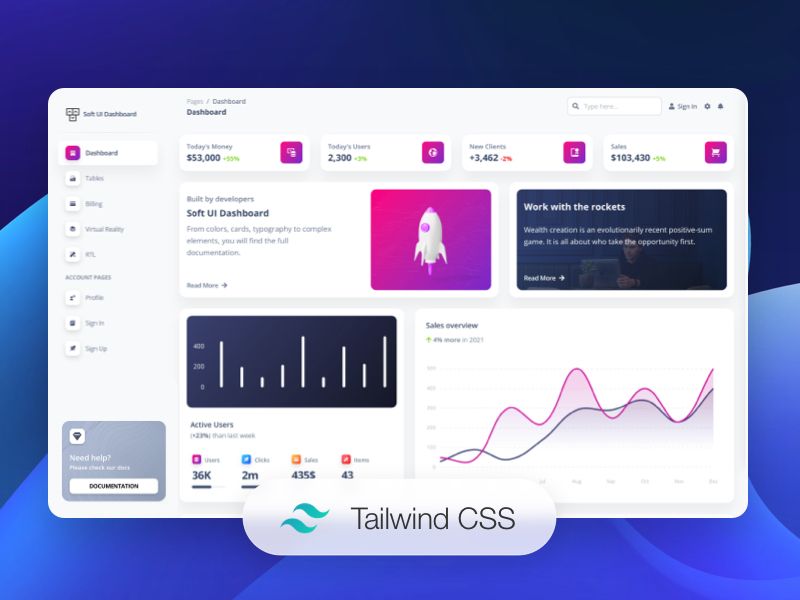
Soft UI Dashboard Tailwind

Download Live Preview Get Hosting
Soft UI Dashboard Tailwind is our newest Tailwind CSS admin template that is free and open source. It has a stunning design and many components that will help you finish the development in no time. Premium version is available here.
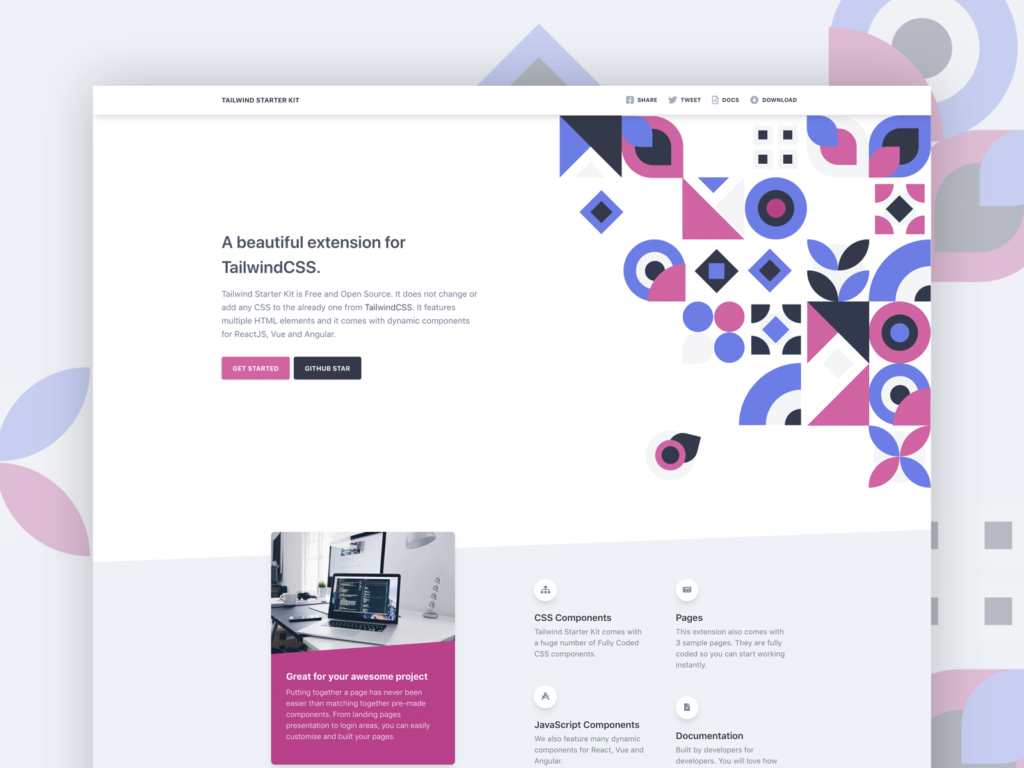
Tailwind Started Kit
Download Live Preview Get Hosting
Tailwind Starter Kit is a beautiful extension for TailwindCSS, which is Free and Open Source. It does not change or add any CSS to the already one from TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular.
Features:
- Tailwind Starter Kit comes with a huge number of Fully Coded CSS components
- It features many dynamic components for React, Vue, and Angular, read docs here
- This extension also comes with 4 template pages:
Material Tailwind Dashboard React
Download Live Preview Get Hosting
Material Tailwind Dashboard React is a free admin template, built on two popular front-end technologies: Tailwind CSS and React. It is based on Google’s Material Design and it makes use of light, surface, and movement. This beautiful dashboard comes with 120 fully coded components and 4 example pages that you can draw inspiration from or use as they are. Let this template amaze you and use it to build a powerful admin panel to view data on your business.
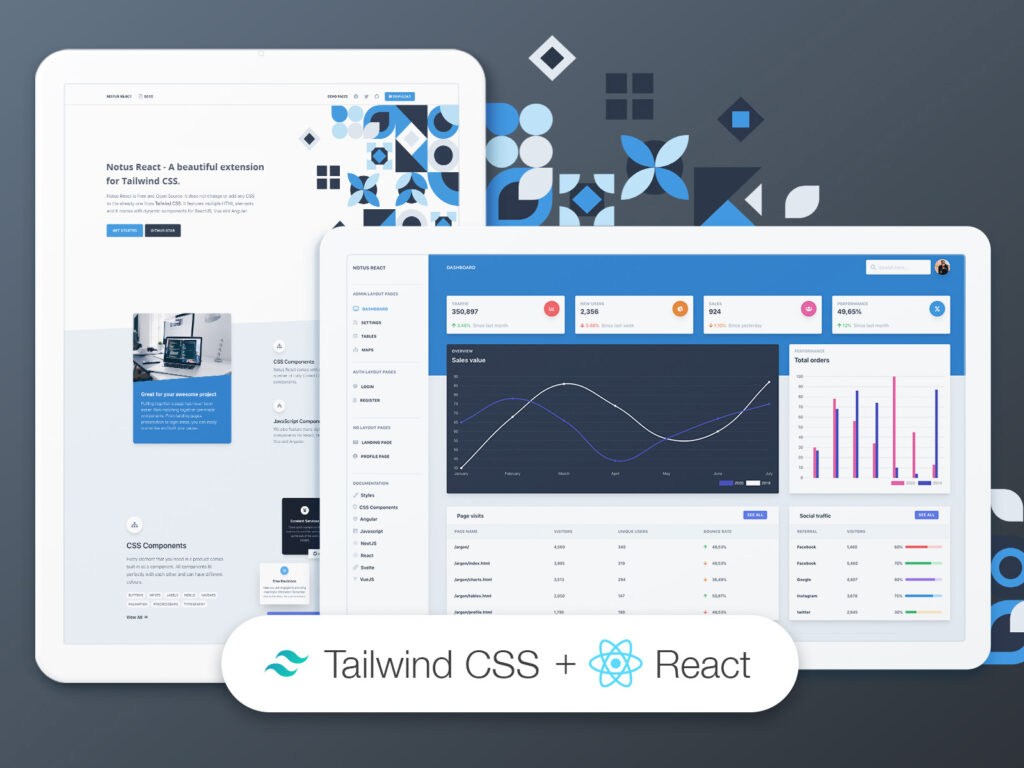
Notus React
Download Live Preview Get Hosting
Notus React is a stunning Free UI Kit & Admin Template for Tailwind CSS and React. It is built with over frontend 100 individual components, giving you the freedom to choose and combine. All components can take variations in colors that you can easily modify using Tailwind CSS classes. Every element has multiple states for colors, styles, hover, focus that you can easily access and use.
*Available in Premium version: Notus PRO React
Notus Angular
Download Live Preview Get Hosting
Start your development with a Free Tailwind CSS and Angular UI Kit and Admin. Let Notus Angular amaze you with its cool features and build tools and get your project to a whole new level. It is built with over frontend 100 individual components and 9 prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Material Tailwind Kit React

Download Live Preview Get Hosting
Material Tailwind Kit React is a free and open-source UI Kit based on two popular front-end technologies: Tailwind CSS & React. It was built to simplify the developer’s work in the quest of creating intuitive interfaces. Kick-start your development project with this stunning product inspired by Material Design! If you like Google’s Material Design, you will love this kit; it features a great number of components built to fit together and look amazing.
Horizon UI Tailwind CSS React

Start building your dashboard with Horizon UI, the trendiest open-source admin dashboard template for Tailwind CSS & React! Horizon UI comes with over 70+ dark/light frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
Flowbite - Tailwind CSS components

Flowbite is an open-source library of components based on Tailwind CSS featuring hundreds of UI elements including buttons, dropdowns, tooltips, modals, and more. There's also a Figma design kit included that you can use to prototype and design your website before coding it with Tailwind CSS and Flowbite.
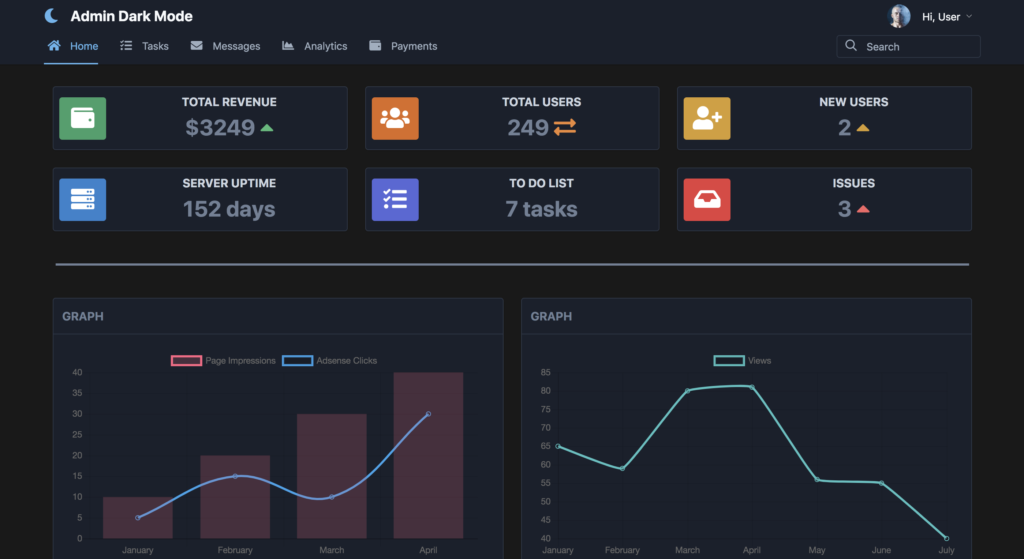
Admin Template Night – Tailwind Toolbox
Download Live Preview Get Hosting
Admin Template Night is an open-source starter template using Tailwind CSS framework. Thanks to its dark mode look, it is perfect for 2021 web design projects.
Features:
- Multi row Nav bar with search bar and drop down menu
- “Night Mode” theme – see the alternative “Day Mode” theme.
- Placeholder graphs using Chart.js
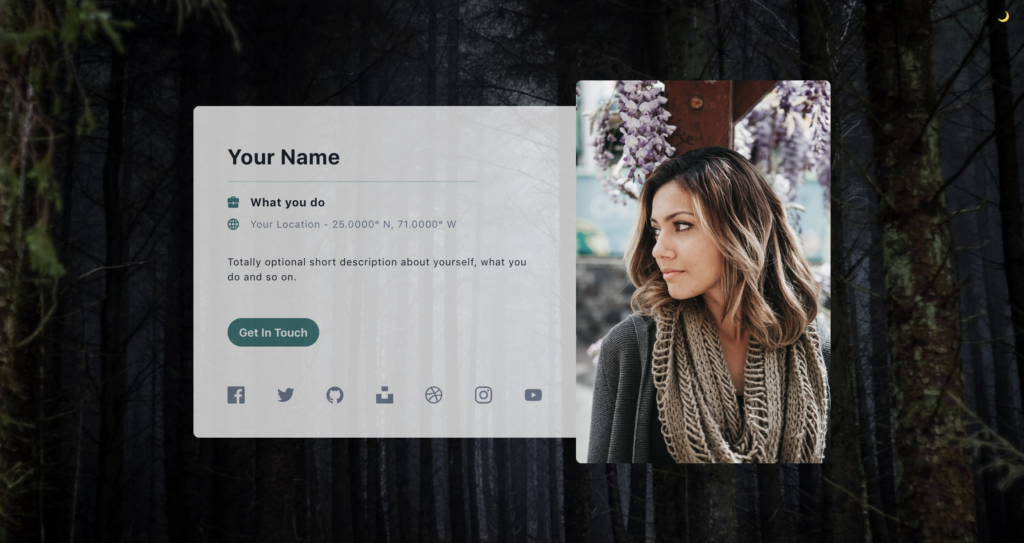
Profile card – Tailwind Toolbox
Download Live Preview Get Hosting
This Profile Card template is a very helpful element to use for your Tailwind CSS project, and it is also free and open-source.
It contains:
- Profile card – different layouts for mobile/desktop
- Space for two user profile images (mobile/desktop)
- Day/Night mode toggle
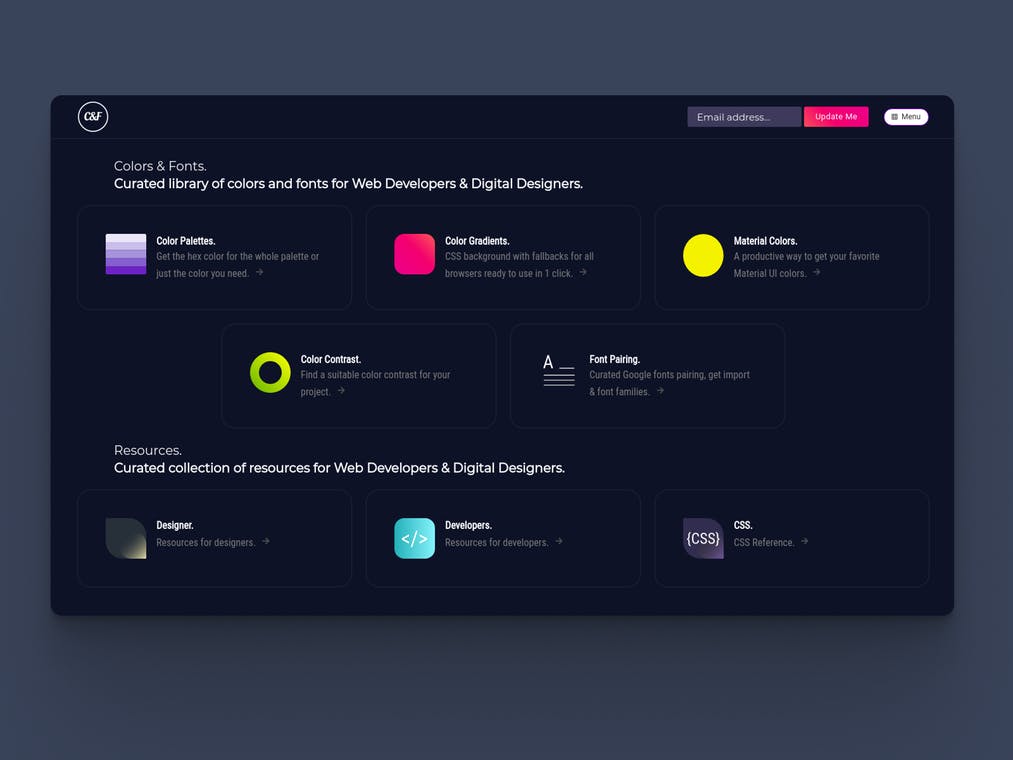
Colors & Fonts
Colors & Fonts is a free curated library of colors, fonts, and resources for web developers & digital designers using Tailwind CSS framework.
Features:
- Clean layout, a great number of palettes and gradients in a row
- Get images for palettes, gradients & font pairings with code description
- Pages for digital design, web development CSS resources
- Chrome extension for quick access
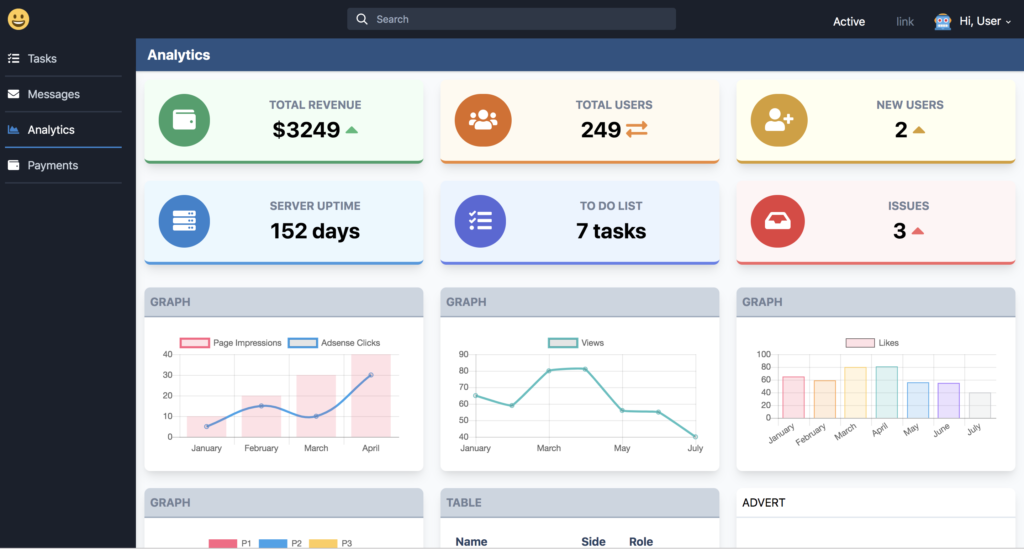
Admin Dashboard Template – Tailwind Tool Box
Download Live Preview Get Hosting
This Admin Dashboard Template is an open-source and free template for Tailwind CSS.
It contains:
- Header with search bar and drop down menu
- Nav List which wraps onto the next row for small screens
- Side bar which becomes a fixed footer for small screens
- Placeholder graphs using Chart.js
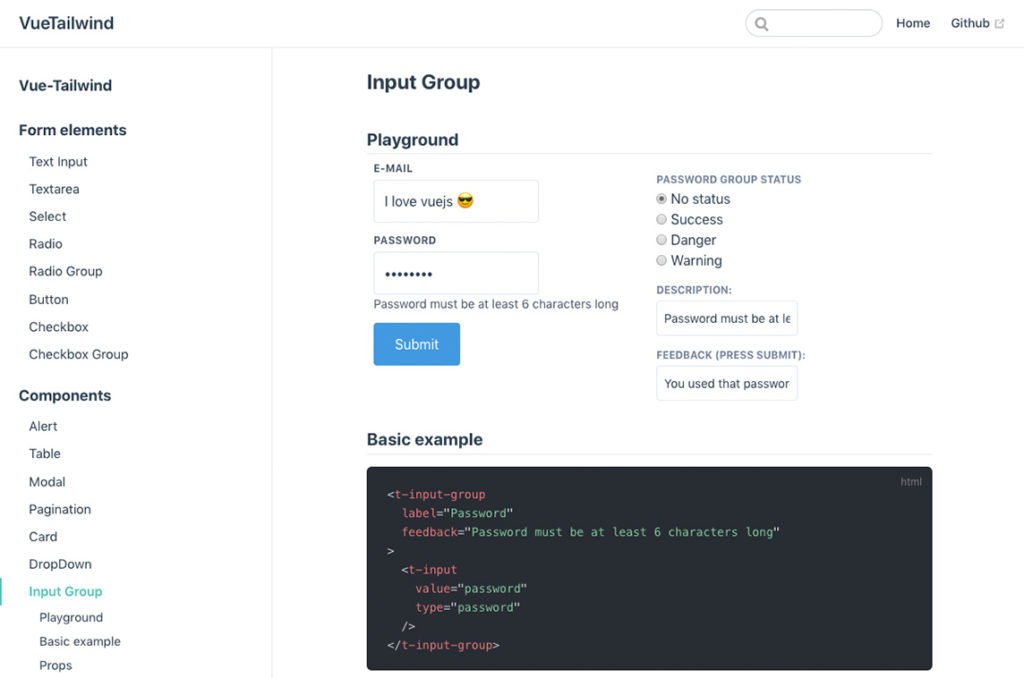
Vue Tailwind
Download Live Preview Get Hosting
VueTailwind is a set of Vue components created to be customized to adapt to the unique design of your application. It uses Tailwind CSS classes by default, and all classes are configurable, that give you total control of how the components will look like.
No more Bootstrap like sites, you just need to configure your theme classes once and all set.
Admin Panel Template
Download Live Preview Get Hosting
This Admin Panel Template is a simplistic, free, and open-source admin dashboard built on Tailwind CSS.
Maizzle
Download Live Preview Get Hosting
Maizzle is an email framework that helps you quickly build emails with utility-first CSS and advanced, email-specific post-processing.
Maizzle uses the Tailwind CSS framework, so you can rapidly prototype HTML emails just by adding classes to your markup. Once satisfied with the dev preview, build for production to generate clean HTML with inlined styles and many other, email-specific optimizations.
Vue Notus
Download Live Preview Get Hosting
Speed up your web development with a beautiful product made by Creative Tim . If you like bright and fresh colors, you will love this Free Tailwind CSS Template! Vue Notus features a huge number of components that can help you create amazing websites. You will save a lot of time going from prototyping to full-functional code because all elements are implemented.
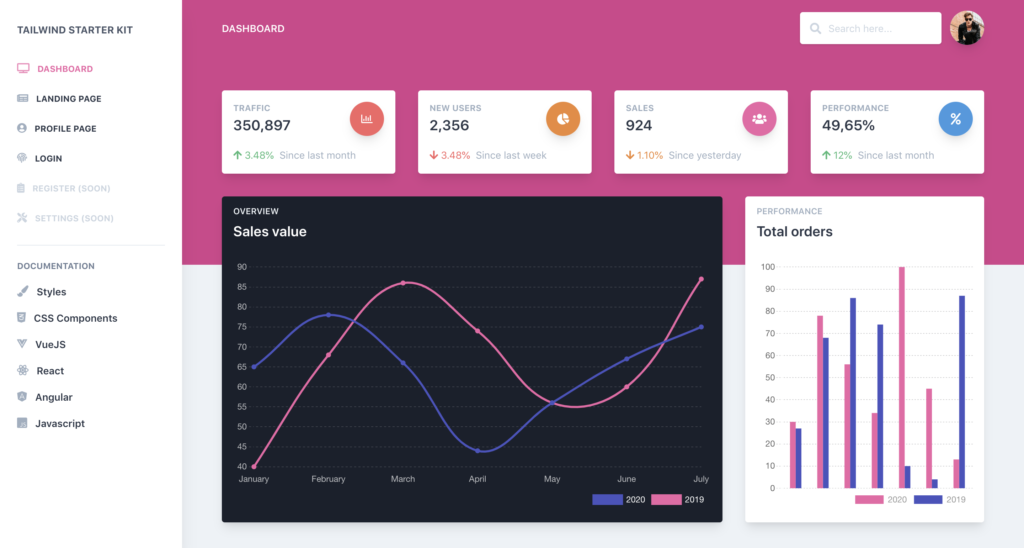
Creative Tim – Dashboard by Tailwind Starter Kit
Download Live Preview Get Hosting
Dashboard by Tailwind Starter Kit is a free and open-source Admin Template for Tailwind CSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular.
Features:
- CSS Components
- JavaScript Components
- Complex Documentation – available here
Extra - Best Premium Tailwind CSS Templates
Notus Design System PRO
Download Live Preview Get Hosting
Notus Design System PRO is a premium UI Kit and Admin components library for Tailwind CSS. This beautiful UI Kit & Admin is built with multiple components for different projects, such as Presentation websites, Blog websites, E-Commerce website platforms, and Admin Dashboard websites. It also features components for authentication and error handling. Let Notus Design System PRO amaze you with its cool features and build tools that will get your project to a whole new level!
Soft UI Flowbite PRO
Download Live Preview Get Hosting
Soft UI Flowbite PRO is an Innovative Admin Template based on TailwindCSS, Flowbite, and HTML. Soft UI Flowbite PRO features a huge number of components built to fit together and look amazing. If you like the look & feel of the hottest design trends right now, you will definitely fall in love with this dashboard. Its design is inspired by Soft UI Design and it gives you the flexibility that will get you going in no time.
Final Thoughts
Tailwind CSS is indeed an awesome framework especially because it lets you built web apps the way you want, with no limitations. If you are tired of the similarity of Bootstrap based websites, for example, then this framework can be your answer!
If you’ve used Tailwind CSS in your projects, let us know your thoughts! 😊
PS. If you are looking to spend less time coding, check out these 10 low code tools!