Adobe XD vs Sketch vs Figma vs InVision – 2021 Comparison
Are you looking for the best design software? You should know that Sketch has been the first application of choice for UX and UI designers. But in the last four years, we have seen many new contenders for Sketch’s crown. Three of them that have made the biggest strides are Figma, Adobe XD, and InVision Studio.
These four tools have many pros in common but there are some differences too. For example, the first comparison, Adobe XD vs Sketch, makes sense especially for the similar interface which is user-friendly and has a minimalistic style.
In this article, Adobe XD vs Sketch vs Figma vs InVision, I’ve analyzed how the most used design apps compete between them and what are their unique features, using my experience acquired while working at Creative Tim.

Adobe XD
Adobe XD developed and published by Adobe Inc. XD, released on 18 October 2017, is a vector-based user experience design tool for web apps, mobile apps, and voice apps available for macOS and Windows. There are versions for iOS and Android as well that help to preview the result of work directly on mobile devices. XD also support website wireframing and creating simple interactive click-through prototypes. With the character and layout tools of Adobe XD, Elements can be easily created and the individual objects can be exported.
The interface is kept relatively simple, with the toolbar that is aligned at the side, as well as the large artboard area. Comparing Adobe XD vs Sketch makes sense especially for this similar interface which is user-friendly and has a minimalistic style.

Sketch
Sketch is a vector graphics editor, developed by the Dutch company Bohemian Coding. Sketch was first released on 7 September 2010 for macOS. It won an Apple Design Award in 2012. A key difference between Sketch and other vector graphics editors is that Sketch does not include print design features. Sketch is only available on macOS. This problem is partially solved by third-party and handoff tools.
When Sketch first came out it completely disrupted the interface design space, but Adobe XD and Figma have recently come forward as new challengers. They offer unique functionality like prototyping and live collaboration. Also, from my point of view, learning to sketch is very useful and it does not take too much to become a Pro.

Figma
Figma came to the stage in 2016 with initial funding of $14M.
With its seamless user interface and sleek feature palette, the tool quickly became a notorious competitor to similar solutions in the field. Moreover, in 2021, thanks to its focus on product purpose, Figma looks like being the most popular tool for prototyping.
Designers from brands like Twitter, Microsoft, GitHub, and Dropbox swear by Figma as the ultimate UI design tool.

InVision Studio
InVision Studio is a new piece of software, released in 2019, that allowed designers to build more advanced animation and micro-interactions. Studio also integrated with InVision’s link to Sketch via its Craft plugin.
InVision Studio has got a nice dark UI by default, that helps to focus on the work to be done in the evening. However, with macOS Mojave, every app can look like this quite easily. When they created, they were inspired by the other design tool, I am thinking about the Sketch app.
Apps Comparison
1. Pricing
The budget can be a big deal when you’re working on your own resources. Some of these licenses have educational and promotional pricing (often 50% off), so don’t miss that part. For example, Figma will get you there for free as long as you’re not working on a team.
- Figma: Free for individuals! You can have 3 projects for free, or you can upgrade to unlimited projects and team functionality for $12/month (billed annually).
- Sketch: $99 per license that gets you the Mac App for life and access to the next production versions of the app.
- Adobe XD: Adobe XD offers free and paid plans, depending on an individual’s or team’s needs. Paid plans start at $11.89/month.
- InVision Studio: Free right now.
2. Platform
Though Sketch has been immensely popular, it forces designers to only use Mac, which alienates developers from accessing design files.
- Figma: Browser! Figma recently released a Mac app and Windows app (not offline-capable, though).
- Sketch: Mac only.
- Adobe XD: Mac and Windows. Subject to the same limitations as the CC suite.
- InVision Studio: Mac and Windows.
3. Live Collaboration
Nobody likes to send at the end of the day “version 3.0”, “version3.0.final”, “version3.0.final.final”. Live Collaboration can help us, especially live comments. I imagine these were the same concerns that surrounded the release of the highly innovative Google Docs suite. Google Docs, however, turned the Microsoft Suite on its head with live collaboration, and now Figma is seeking to do the same thing with UI design.
- Figma: Yes! Not to mention being browser-based allows Windows and even Linux users to have a very polished design tool.
- Sketch: Not natively, but a plugin, Picnic, is looking to change that. Also, they have Sketch for Teams.
- Adobe XD: It offers real-time Coediting, launched at Adobe MAX 2019.
- InVision Studio: Not currently possible, but can generate share links.

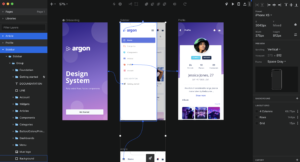
Image: Figma – Argon Design System Pro
4. Handoff
Recently a few apps have been developed specifically to deliver specs (sizing, spacing, color) to developers, but design tools are starting to integrate this functionality natively.
- Figma: Because of live collaboration, developers can easily jump in (regardless of OS) and access the designs. Figma now neatly prints the handoff code for CSS, iOS, or Android in the right panel.
- Sketch: They’ve recently launched their own native developer handoff feature — Cloud Inspector. There’s even an entirely free alternative called [Sketch measure](https://github.com/utom/sketch-measure) that works just as well.
- Adobe XD: It offers design specs that allow a designer to create a shared link that contains measurements, assets, and automatically-generated CSS code snippets
- InVision Studio: They have “Inspect Now”.

Image: Figma – Argon Design System Pro
5. Offline
This is so important. Some online apps can protect your information when Wifi goes down, but it is a need for full access to open, use, and save from the app offline.
- Figma: No, in an AMA they stated they don’t have any current plans to add it.
- Sketch: Sure.
- Adobe XD: Yep.
- InVision Studio: Yes.

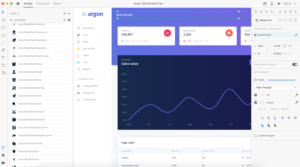
Image: AdobeXD – Argon Dashboard Free
6. Prototyping
There are literally dozens of these apps nowadays, but they might become extinct as Adobe XD brings prototyping directly to the design tool. Keep your eye on these.
- Figma: Yes! It’s very basic but feels like Adobe XD without the transitions. Also, there’s a nice Framer integration.
- Sketch: Yes!
- Adobe XD: Yes, native prototyping within the app. Adobe XD also supports voice prototyping and keyboard/gamepad support
- InVision Studio: Yes, you can create prototype and animations.

Image: InVision Studio – Argon React Native
7. Symbols
Symbols can make your work easier, these have completely changed the design process. Forget building and duplicating list items over and over, let symbols do the work for you.
- Figma: Good to go. Symbols now have states, constraints, and overrides.
- Sketch: The symbol functionality in Sketch is very impressive, and continues to improve. Symbols can be updated across entire documents and can resize responsively (that means less work for you when changing screen sizes).
- Adobe XD: It offers components that can be used throughout a document as well as linked across documents. It also allows designers to create variations of a component for different interactions, known as component states.
- InVision Studio: they have components that are a close approximate to the symbol conventions found in other applications. Components in their final form will honor a broad, scalable hierarchy that allows designers to quickly build-up, mix, and match components intelligently across their designs.

Image: Sketch – Material Kit Pro
Conclusion
Sketch has a big loss here because it is only available for Mac users. And as such, it lets tools like Figma and Adobe XD innovate beyond the basic necessities. Also, in terms of design tools, Adobe software provides a robust set of responsive while Sketch doesn’t have this feature built-in, but it has many plugins. If your tool does something better than the other, it is often enough of a reason to switch over. The browser-based approach, that Figma has taken, is also something to behold.
InVision’s change of focus may ensure its survival but its lack of innovation and slow pace of development will take it down. On the other hand, Figma understands users’ needs and context, therefore it has seen an explosion of growth and popularity that will continue in the next period. People would prefer to design and work in just one place. If you’re a part of a team, then Figma is undoubtedly for you.

After all, first is Figma, second is Sketch, third is Adobe XD and fourth is InVision Studio.
Overall, when talking about the best design software, these four tools are extremely well-suited for modern designer needs.
Try all four out to see which one is better for your use cases. I hope this comparison – Adobe XD vs Sketch vs Figma vs InVision – helped you decide which design tool is better for you.
Resources:
https://www.figma.com/figma-vs-sketch/
https://www.codeinwp.com/blog/figma-vs-sketch-vs-adobe-xd/
https://support.invisionapp.com/hc/en-us/sections/360004450191-Studio
https://helpx.adobe.com/ro/xd/help/components.html
https://www.sketch.com/docs/
https://uxdesign.cc/the-precipitous-rise-of-figma-and-fall-of-invision-435f07e8d1b6




![15+ Top Black Friday & Cyber Monday Deals for Developers and Designers [2023]](/blog/content/images/size/w960/2021/11/black-friday-deals-developers-1.jpg)
